Exclusion(エクスクルージョン/除外)はAdobeが提案している新しいレイアウト機能の1つです。wrap-flowプロパティで「除外要素」を指定すると、除外要素のまわりに他のコンテンツを回り込ませてレイアウトすることができます。
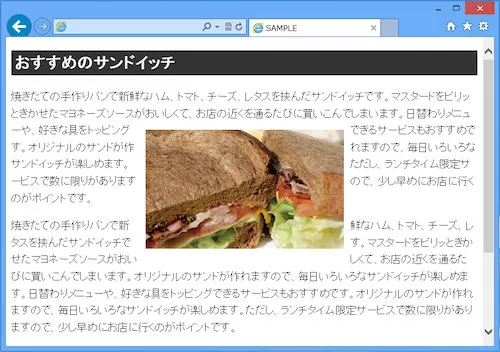
たとえば、次のサンプルでは画像に対してwrap-flow:bothを適用し、除外要素となるようにしています。現在のところ、IE10で表示を確認することができます。なお、画像はpositionとcalc()で画面の中央に配置するようにしています。

img {-ms-wrap-flow: both;
-ms-wrap-margin: 10px;
position: absolute;
top: 120px;
left: calc(50% - 150px);
left: -webkit-calc(50% - 150px);}
[掲載モジュール: CSS Exclusions and Shapes Module Level 3 (Editor’s Draft)]
[Adobe & HTML: CSS Regions]