
Web制作の入り口をCSSグリッドに
Web制作の現場では、当分の間は「フロート(フレキシブルボックス)をベースとした従来のWebデザイン」もあれば、「グリッドをベースとしたWebデザイン」も増えていく状態が続くと思われます。しかし、グリッドをベースとしたWebデザインを従来の延長として捉えるのは無理があります。Webデザインを形にする方法や考え方が、従来の手法とはまったく異なるものになるためです。

そこで、従来の延長ではなく、CSSグリッドをベースにした新しい入門書を書くことにしました。実際に書いてみると、Webページ制作が圧倒的に楽になり、HTMLやCSSも体系立てて理解しやすくなったと思います。モバイルファーストで、本格的なレスポンシブの設定までしっかりと入れ込むことができました。
これまでWeb制作に従事してきた方には抵抗があるかもしれませんが、
- これからWeb制作をはじめる
- これからHTMLやCSSを覚える
- 難しいことを考えず、手っ取り早く今どきのWebページを作りたい
- 従来の手法で作られたWebページをカスタマイズする必要がない
といった場合には、Web制作の入り口をグリッドベースにしてもいいのではないかと考えています。
フレキシブルボックス(Flexbox)をベースとした従来型のWebデザインについては、姉妹書『フレキシブルボックスで作る HTML5&CSS3 レッスンブック』を参考にしていただければ幸いです。
※本書で解説したHTMLやCSSの基本に関しては、『フレキシブルボックスで作る HTML5&CSS3 レッスンブック』でも解説してあります。
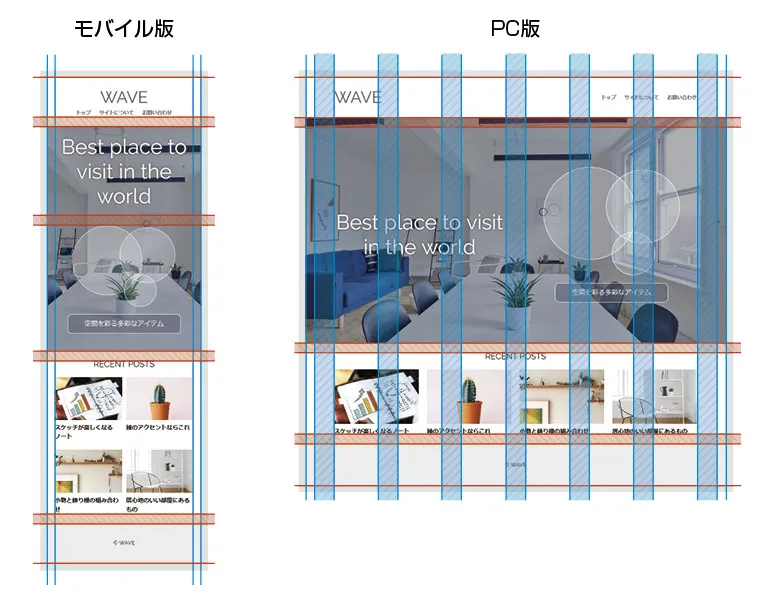
サンプルのデザインとそれを実現するグリッドについて
作成するサンプルのデザインはあっさりと決まったのですが、それを実現するグリッドの構造については何パターンも作り直し、改良に改良を重ねて最終決定に至りました。
CSSグリッドではさまざまな構造のグリッドを作成することができますが、最適な構造はWebページのレイアウトや目的などに応じて変わってきます。
本書のサンプルの場合、レイアウトの自由度や拡張性を犠牲にすることなく、なおかつ、入門者向けとしてシンプルでわかりやすい構造のグリッドを目指しました。
いろいろなページ制作に使ってもらえる、なかなかなグリッドになっていると思います。本書では、なぜこのような構造のグリッドにしたのか、このグリッドを使ってどのようなアレンジが可能になるのかも解説していますので、参考にしていただければと思います。