Gatsby v4に合わせて『Webサイト高速化のための静的サイトジェネレーター活用入門』の副読本、「microCMS対応ガイド」の更新を始めたところ、紹介していた gatsby-plugin-imgix の開発が非推奨になっていたことに気が付きました。
GatsbyImage のための画像生成に gatsby-transform-sharp の代わりに imgix を利用しようというものでしたが、より高機能になった @imgix/gatsby が imgix の公式プラグインとしてリリースされています。こちらではプラグインとして利用するばかりでなく、コンポーネントとしても利用可能なうえ、新しい GatsbyImage(gatsby-plugin-image)にも対応しています。
そこで、このプラグインの使い方を紹介します。
※「microCMS対応ガイド」の更新はGatsby v4のリリース後に予定しています。
GraphQL transform API
https://github.com/imgix/gatsby#graphql-transform-api
gatsby-plugin-imgixと同じように、プラグインとして利用する方法です。
テストしたバージョン(v1.6.11)では、microCMS の imgix のドメインを設定しただけでは、うまくいきません。"https://images.microcms-assets.io/" の部分が二重になってしまいます。そこで、取得したURLからその部分を削除する形で設定します。
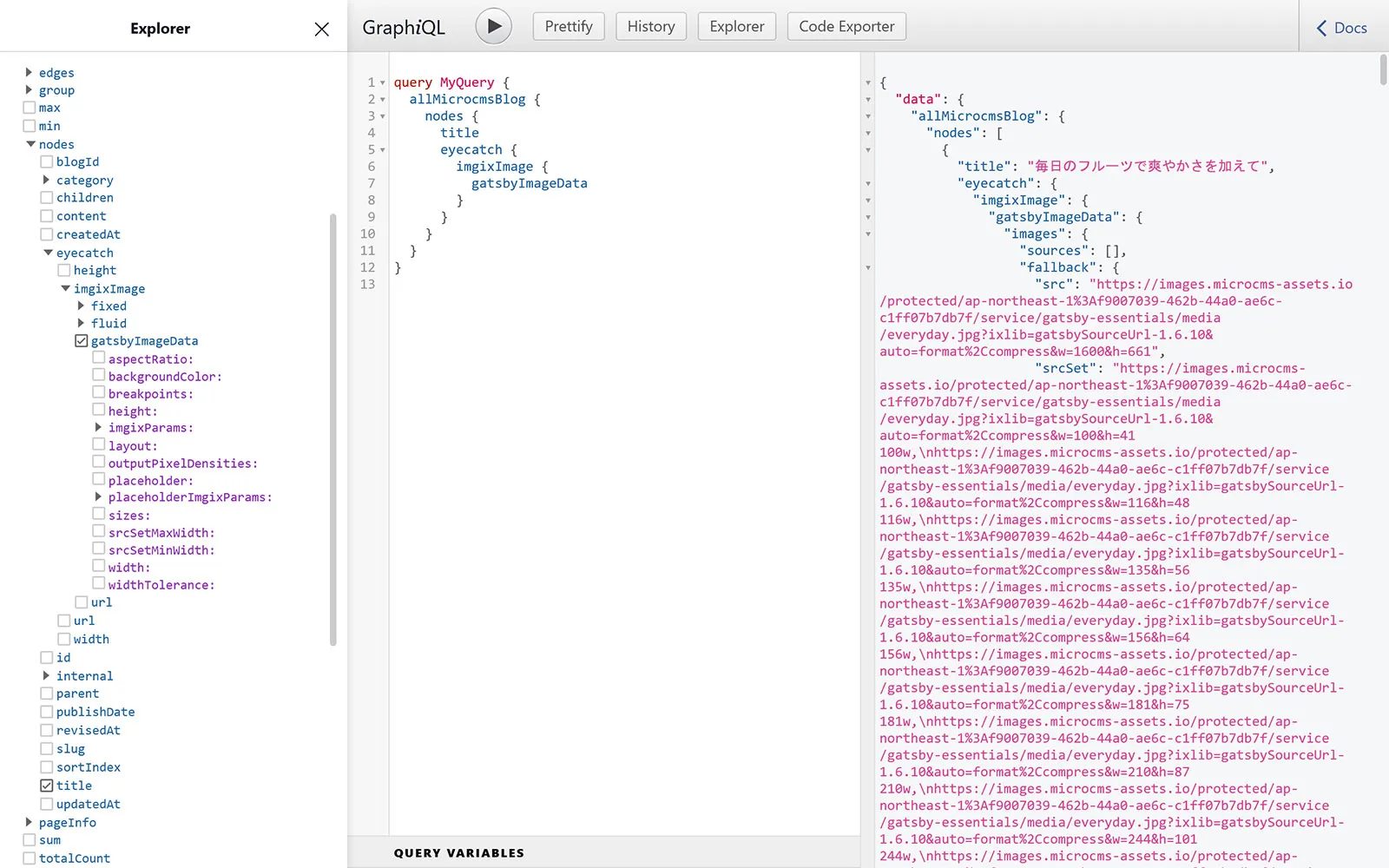
アイキャッチ画像に設定する場合には、gatsby-config.js に以下のように設定します。
module.exports = { //... plugins: [ { resolve: `@imgix/gatsby`, options: { domain: 'images.microcms-assets.io', defaultImgixParams: { auto: 'format,compress' }, fields: [ { nodeType: "MicrocmsBlogEyecatch", fieldName: "imgixImage", getURL: node => node.url.replace("https://images.microcms-assets.io/", "") }, ], }, }, ],};これで、GraphQL から gatsbyImageData を取得できますので、GatsbyImage で利用可能になります。

GraphQL imgixImage API
https://github.com/imgix/gatsby#graphql-imgiximage-api
こちらもプラグインとして利用する方法です。gatsby-config.js に以下のように設定します。
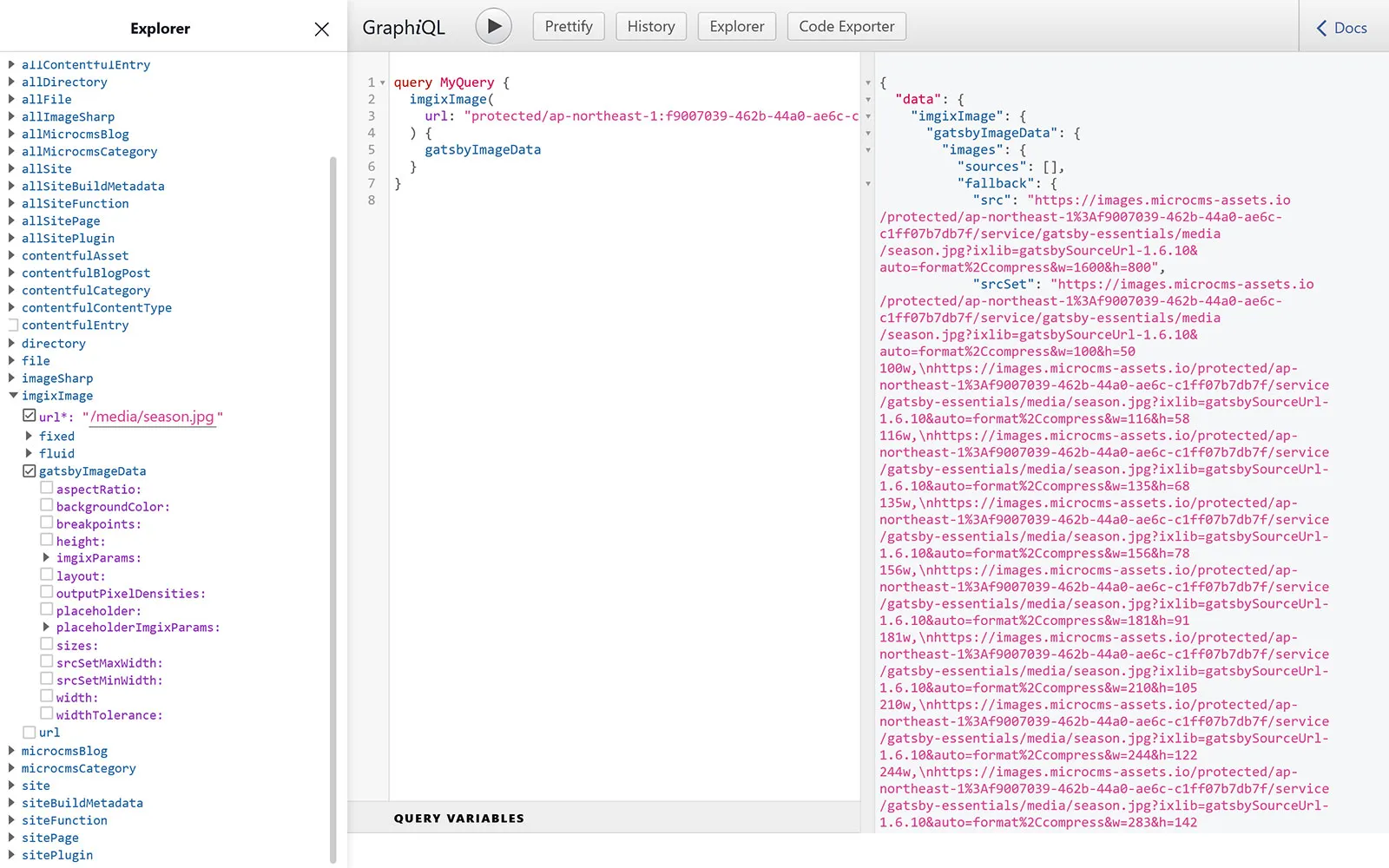
module.exports = { //... plugins: [ { resolve: `@imgix/gatsby`, options: { domain: 'images.microcms-assets.io', defaultImgixParams: { auto: ['format', 'compress'] }, }, }, ],};imgixImage というフィールドが追加されますので、URLを指定してクエリを作成します。ただし、GraphQL transform API の場合と同じように、URLから "https://images.microcms-assets.io/" の部分を削除する必要があります。
query MyQuery { imgixImage( url: "protected/xxxxxxx/media/season.jpg" ) { gatsbyImageData }}これで、gatsbyImageData互換のデータが取得できます。

URL Transform Function
https://github.com/imgix/gatsby#url-transform-function
imgixのURLをもとに、gatsby-plugin-image互換のフォーマットで出力し、表示してくれるコンポーネントです(プラグインの設定は必要ありません)。
ただし、GraphQLを通していないため、ぼかしたプレースホルダーをサポートしていません。
使い方は、非常にシンプルで
import { ImgixGatsbyImage } from '@imgix/gatsby'
<ImgixGatsbyImage src={node.eyecatch.url} imgixParams={{ auto: ['format', 'compress'] }} layout="fullWidth" style={{ height: "100%" }} sourceWidth={node.eyecatch.width} sourceHeight={node.eyecatch.height} />といった感じで利用できます。
microCMSではリッチテキスト内の画像にも width & height を付与できますので、このコンポーネントに置き換えて表示させることもできます。
リッチエディタ内の画像で出力されるimgタグにwidthとheightが付与できるようになりました | microCMSブログ
https://blog.microcms.io/width-and-height-in-richeditor-image/
また、Hook関数として用意されている "getGatsbyImageData" を利用することで、 GatsbyImageの設定をそのまま活かすこともできます。
import { getGatsbyImageData } from '@imgix/gatsby';import { GatsbyImage } from 'gatsby-plugin-image';
<GatsbyImage image={getGatsbyImageData({ src: `${node.eyecatch.url}`, imgixParams: { auto: ['format', 'compress'] }, layout: "fullWidth", sourceWidth: `${node.eyecatch.width}`, sourceHeight: `${node.eyecatch.height}`, })} style={{ height: "100%" }}></GatsbyImage>色々と多機能ですが、基本的にはURL Transform Functionでコンポーネントを利用し、プレースホルダーの効果がほしいアイキャッチには、GraphQL transform APIを使う感じでしょうか。
画像処理をimgixにまかせてしまうことで、ビルド時間を大幅に圧縮できます。試してみてはいかがでしょうか?