はじめに
本書は
WebページのマークアップをHTML5に書き換え
&
CSS3でデザインをカスタマイズ
するための本です。
HTML5はWebアプリケーション開発分野での導入が進んでいますが、通常のWebページでもHTML5の導入によってさまざまな新機能を利用できるようになるというメリットがあります。そこで、本書ではHTML4.01やXHTML1.0によるマークアップをHTML5に書き換え、WebページをHTML5対応にする方法を紹介します。
また、CSS3の新機能を利用して、Webページのデザインをよりグラフィカルにカスタマイズする方法も紹介します。
さらに、HTML5とCSS3を活用し、Webページの新しい閲覧環境として急速に普及が進むスマートフォン&タブレットに最適化するためのテクニックもまとめました。
HTML5&CSS3の世界への第一歩に、本書を活用していただければ幸いです。
サンプルについて
HTML4.01/XHTML1.0で記述したサンプル
 本書ではXHTML1.0で記述したサンプルを用意し、マークアップをHTML5に書き換え、CSS3でデザインをカスタマイズしていきます。
本書ではXHTML1.0で記述したサンプルを用意し、マークアップをHTML5に書き換え、CSS3でデザインをカスタマイズしていきます。
なお、サンプルは『HTML/XHTML&スタイルシート レッスンブック』および『HTML/XHTML&スタイルシート デザインブック』で作成したWebページをベースにしたものとなっています。
HTML5 & CSS3によるカスタマイズ
 HTML5 & CSS3によるサンプルのカスタマイズは、主要ブラウザ(Chrome、Firefox、Safari、Opera、IE9)に対応するように設定します。また、必要に応じて古いブラウザ(IE7、IE8)への対応も行います。
HTML5 & CSS3によるサンプルのカスタマイズは、主要ブラウザ(Chrome、Firefox、Safari、Opera、IE9)に対応するように設定します。また、必要に応じて古いブラウザ(IE7、IE8)への対応も行います。
スマートフォン&タブレット最適化
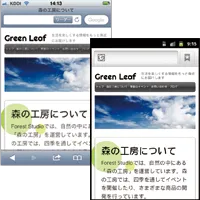
 HTML5 & CSS3でカスタマイズしたサンプルは、スマートフォンやタブレットでも閲覧しやすいように最適化を行います。このとき、iOSとAndroidの標準ブラウザに対応するように設定します。
HTML5 & CSS3でカスタマイズしたサンプルは、スマートフォンやタブレットでも閲覧しやすいように最適化を行います。このとき、iOSとAndroidの標準ブラウザに対応するように設定します。
もくじ
Chapter 1 HTML5とCSS3
STEP 1-1 HTML5&CSS3の成り立ちと現状
STEP 1-2 HTML5へ移行するメリット
STEP 1-3 CSS3へ移行するメリット
STEP 1-4 HTML5に移行する方法
STEP 1-5 CSS3に移行する方法
Chapter 2 HTML5への移行
STEP 2-1 DOCTYPE宣言
STEP 2-2 ルート要素
STEP 2-3 基本情報の記述場所
STEP 2-4 エンコードの種類の指定
STEP 2-5 ページのタイトル
STEP 2-6 スタイルシートの設定
STEP 2-7 廃止されたタグや属性の確認
STEP 2-8 定義が変わったタグや属性の確認
Chapter 3 HTML5によるセマンティック・マークアップ
STEP 3-1 論理構造の記述とセマンティックWeb
STEP 3-2 HTML5のセマンティック・マークアップ
STEP 3-3 HTML5に未対応なブラウザへの対応
STEP 3-4 ヘッダーのマークアップ
STEP 3-5 ナビゲーションメニューのマークアップ
STEP 3-6 記事のマークアップ
STEP 3-7 セクションのマークアップ
STEP 3-8 フッターのマークアップ
STEP 3-9 複数のナビゲーションのマークアップ
STEP 3-10 補足的な情報のマークアップ
STEP 3-11 アウトラインの確認
STEP 3-12 見出しのマークアップ
STEP 3-13 見出しのグループ化
STEP 3-14 セクションごとのヘッダー
STEP 3-15 microdataによるメタデータの付加
Chapter 4 文字と画像のデザイン
STEP 4-1 デザインのカスタマイズ
STEP 4-2 横幅の変更
STEP 4-3 文字のデザイン
STEP 4-4 Webフォントの利用
STEP 4-5 図版のマークアップ
STEP 4-6 奇数と偶数で図版の配置を変える
STEP 4-7 図版のキャプション
STEP 4-8 装飾用の画像の表示
Chapter 5 グラフィカルデザイン
STEP 5-1 角丸の枠で囲む
STEP 5-2 ナビゲーションバーを角丸にする
STEP 5-3 グラデーションを使った背景のデザイン
STEP 5-4 グラデーションの色を増やす
STEP 5-5 枠に影をつける
STEP 5-6 枠の内側に影をつける
STEP 5-7 コンテンツ全体を影つきの枠で囲む
STEP 5-8 背景画像の大きさを調節する
STEP 5-9 複数の背景画像を表示する
STEP 5-10 色を半透明にする
STEP 5-11 サイト名をリボン状に表示する
STEP 5-12 高さを揃えた3段組みのレイアウト
Chapter 6 スマートフォン&タブレット
STEP 6-1 スマートフォン&タブレットに最適化する
STEP 6-2 PC用のスタイルシートの設定
STEP 6-3 タブレット用のスタイルシートの設定
STEP 6-4 スマートフォン用のスタイルシートの設定
STEP 6-5 スマートフォン&タブレットで表示を確認する
Chapter 7 フォーム
STEP 7-1 HTML5を活用したお問い合わせフォーム
STEP 7-2 フォームの下準備
STEP 7-3 特定の情報専用の入力フィールドの作成
STEP 7-4 必須項目の指定
STEP 7-5 必須項目の場合は注意マークを表示する
STEP 7-6 必須項目に入力した場合は注意マークを消去する
STEP 7-7 入力内容に問題がある場合は注意マークを表示する
STEP 7-8 プレースホルダの指定
STEP 7-9 オートフォーカスの指定
Chapter 8 メディア
STEP 8-1 ビデオ&オーディオ
STEP 8-2 SVGの利用
STEP 8-3 Canvasの利用
Appendix A HTML5の要素と属性
Appendix B CSS3のセレクタとプロパティ
Appendix C 外部スタイルシートの設定