はじめに
本書は、CSSグリッドをベースにしたWebページ制作を行う、新しい時代のレッスンブックです。
CSSグリッドをベースにすると、Webページ制作がとてもシンプルになります。
ただし、制作に必要になる知識の構成が従来とは大きく変わってしまうため、Webページ制作を学ぶスタート地点として、まったく新しいものを執筆することにしました。
その結果、HTML & CSSの初心者の方に向けた本ではありますが、モバイルファーストで、本格的なレスポンシブの設定までステップ・バイ・ステップでしっかりと解説した一冊にすることができました。
この本で紹介したCSSグリッドのテクニックは、いろいろなデザインやレイアウトのWebページ制作に活かしていただけると思います
シンプルで便利になった、今どきのHTML & CSSからはじめてみるのはいかがでしょうか。
本書について
Webページを作りながら、ページ制作のノウハウを身に付ける
本書では、Webページを実際にステップ・バイ・ステップで作ることで、HTML5とCSS3によるページ制作のノウハウが身に付くように構成しています。テキストエディタを起動して、サンプルのWebページを作ってみてください。
CSSのグリッドレイアウトを使った最新の制作方法をマスター
Webページのレイアウトのコントロールには、CSSのグリッドレイアウト(CSSグリッド)の機能を利用します。そのため、効果的に最新のページ制作方法をマスターすることができます。
モバイルファーストで作成
インターネットの利用環境はスマートフォンが主流になっていますので、Webページはモバイルファーストで作成します。PCの制作環境でスマートフォンでの表示を確認する方法なども紹介します。
多様な閲覧環境にレスポンシブで対応
スマートフォン、タブレット、PCといった多様な閲覧環境に対応するため、ページごとにレスポンシブの設定を行い、閲覧環境に合わせて最適な形でページが表示されるようにします。
基本的なWebページを作成
基本的なWebサイトの構造に合わせて、トップページから順に次のページを作成していきます。作成したページはWordPressといったCMSのテンプレートのベースとしても活用できる構成になっています。

3段階の構成で解説
本書では次の3段階の構成で解説を行っています。ページを形にすることを優先し、「制作ステップ」のみを読み進めてもらうこともできますし、必要に応じて「sideB(サイドB)」や「HTMLタグと CSSプロパティの詳細」を参照してもらうことも可能です。
制作ステップ
ステップ・バイ・ステップでWebページを作成していきます。

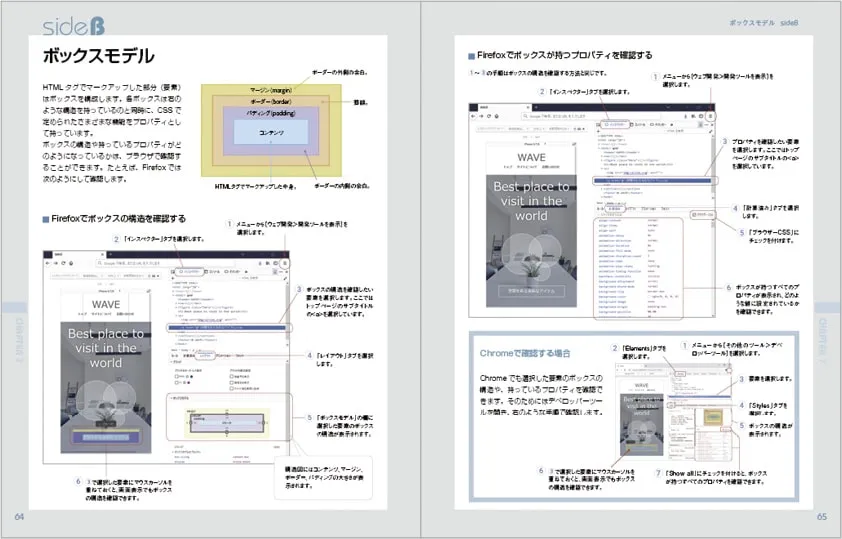
sideB(サイドB)
制作ステップを進める上で押さえておきたい、HTML & CSSの理解を深める話や、デザインのアレンジ方法などについてまとめています。

HTMLタグとCSSプロパティの詳細
制作ステップで使用したHTMLタグやCSSプロパティについての詳細をまとめています。

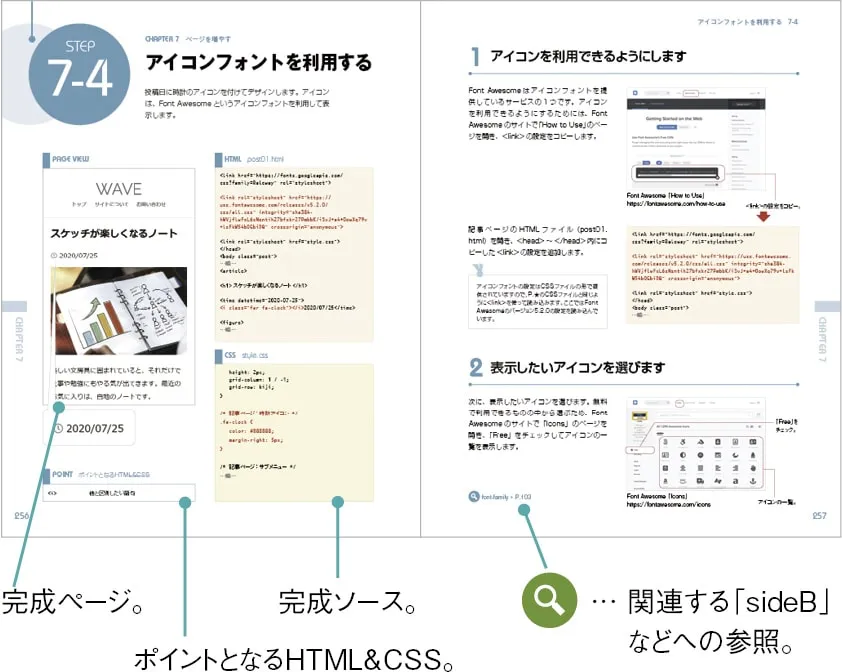
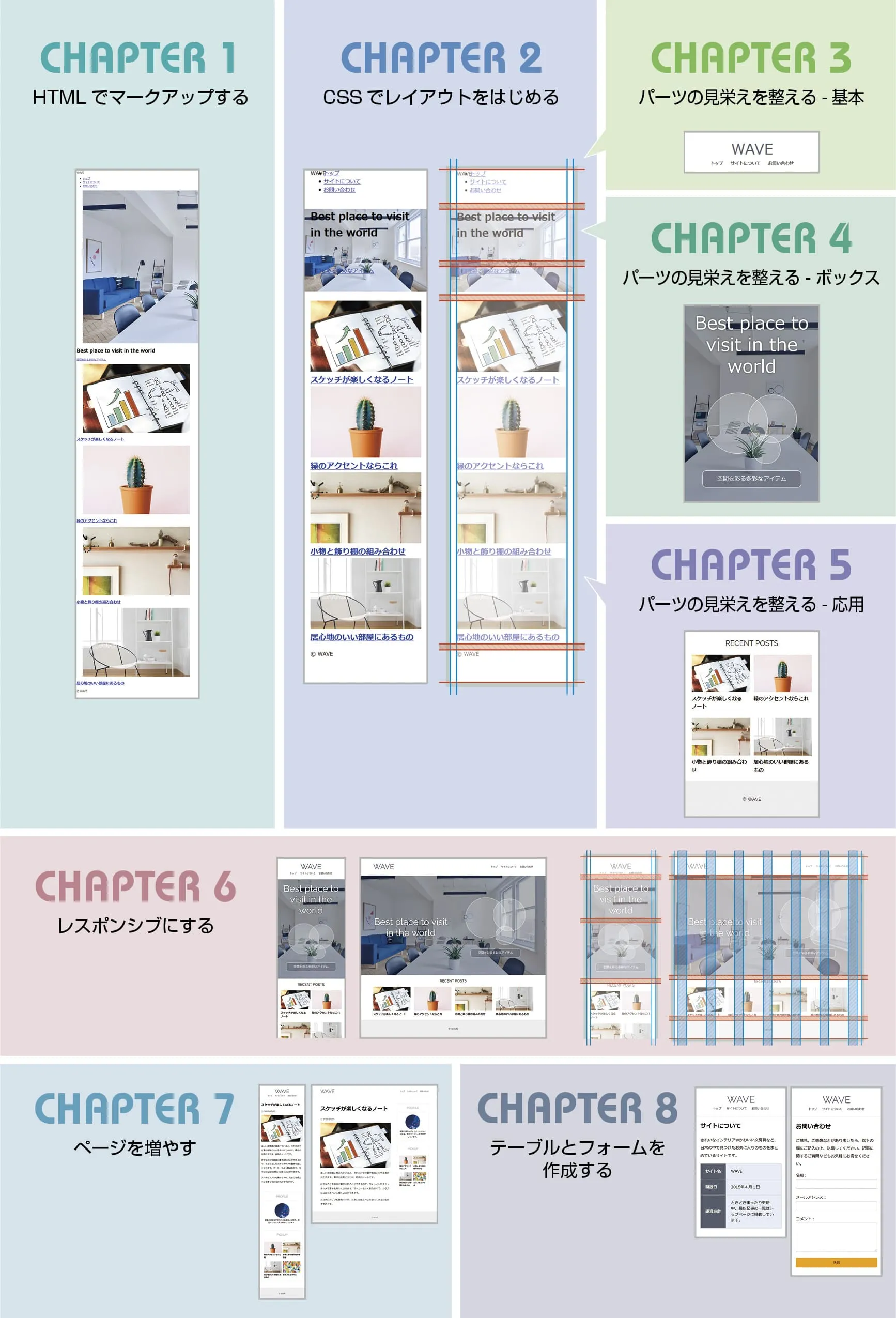
章ごとの制作ステップ
章ごとに少しずつページを形にしていきます。

主要ブラウザに対応
サンプルは主要ブラウザでの表示に対応しています。

本書ではIEはサポート対象外です
IE(Internet Explorer)に関しては、Microsoftから「脱IE」をお願いするリリースが出ています。そのため、本書ではIEを考慮せず、IEが未対応な機能(CSSのグリッドレイアウトやフィルタなど)も活用して効率よくページを作成していきます。
もくじ
Chapter 1 HTMLでマークアップする
1-1 トップページの作成
sideB 主要なデバイスのブラウザの画面サイズ
1-2 HTMLファイルの作成
1-3 HTMLの基本設定
1-4 パーツの記述
sideB セマンティクスとデザイン
sideB HTML5の基本ルール
HTML セクション (コンテンツのまとまり)
HTML セクションに関する情報
HTML グルーピング・コンテンツ
HTML テキストレベル・セマンティクス
HTML 画像
HTML URLの指定方法
Chapter 2 CSSでレイアウトをはじめる
2-1 モバイルファーストでレイアウトをはじめる
2-2 CSSを用意する
sideB CSSの基本ルール
sideB セレクタ(基本)
sideB ボックスモデル
sideB ボックスの横幅と高さ
2-3 グリッドを作成する
2-4 パーツの配置を調整する
Chapter 3 パーツの見栄えを整える - 基本
3-1 フォントの設定を行う
3-2 ヘッダー(サイト名)の見栄えを整える
3-3 ナビゲーションメニューのリンクを横に並べる
3-4 ナビゲーションメニューのリンクの見栄えを整える
sideB セレクタ (ダイナミック擬似クラス)
CSS フォント
CSS テキストの装飾
CSS 色の値
CSS リストマーク
Chapter 4 パーツの見栄えを整える - ボックス
4-1 ヒーローイメージの大きさや明るさを調整する
4-2 タイトルの見栄えを整える
sideB 「ボックスそのもの」と「ボックスの中身」の位置揃え
4-3 サブタイトルの見栄えを整える
sideB 行内での縦方向の位置揃え vertical-align
4-4 リンクをボタンの形にする
sideB ボックスの種類(アウターディスプレイタイプ)
sideB ボックスの中身のレイアウトモード(インナーディスプレイタイプ)
CSS グリッドレイアウト
CSS の構成するボックスと画像の表示
の横幅と高さを指定したときの表示CSS ボックスの装飾
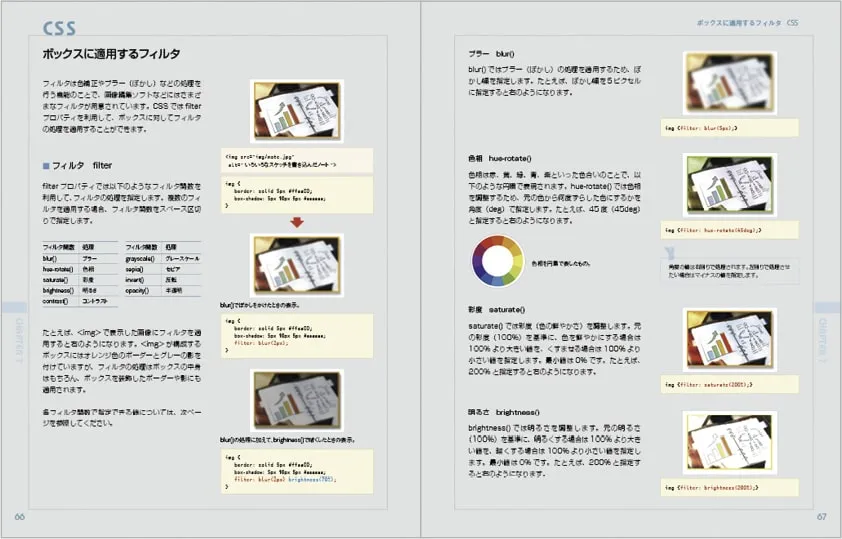
CSS ボックスに適用するフィルタ
Chapter 5 パーツの見栄えを整える - 応用
5-1 記事一覧を2列にレイアウトする
5-2 フッターをバーの形にする
5-3 Webフォントを利用する
5-4 文法チェックを行う
sideB HTML5とCSS3の標準規格
sideB Webの歴史
Chapter 6 レスポンシブにする
6-1 レスポンシブにする方法
6-2 PC版のレイアウトを設定する準備
sideB スマートフォンで大きい画面での表示を確認する
6-3 PC版のグリッドを作成する
6-4 パーツの配置や見栄えを整える
6-5 より大きい画面での見栄えを整える
6-6 モバイル版とPC版のレイアウトを切り替える
sideB メディアクエリ
sideB グリッドの活用とレイアウトのアレンジ
Chapter 7 ページを増やす
7-1 記事ページを作成する
7-2 記事とメニューを追加する
HTML 汎用タグ
7-3 記事の見栄えを整える
CSS ボックスのまわりの余白
7-4 アイコンフォントを利用する
7-5 サブメニューの見栄えを整える
7-6 レスポンシブにする
7-7 テキストの自動拡大機能を無効化する
7-8 サイト名にトップページへのリンクを設定する
sideB クラス名
sideB ID
sideB セレクタ (構造擬似クラス)
sideB CSSの優先順位
sideB 記事のデザインアレンジ
Chapter 8 テーブルとフォームを作成する
8-1 テーブルを作成する
8-2 投稿フォームを作成する
8-3 投稿フォームの見栄えを整える
HTML テーブル
HTML フォーム
APPENDIX
APPENDIX A サイトを公開する
APPENDIX B テキストエディタ
APPENDIX C 画像編集ツール