はじめに
本書は、CSSのフレキシブルボックス(Flexbox)を利用してWebページ制作を行うレッスンブックです。
長い間、Webページ制作ではCSSのフロート(Float)が利用され、「ボックスの相互の位置関係でデザインやレイアウトを形にしていく」というノウハウが蓄積されてきました。
フレキシブルボックスはこうしたノウハウをブラウザの互換性や制作手順、考え方も含めて引き継いでいます。また、フロートで不便だった部分には手が加えられ、いよいよ完成形にたどり着いたと言えるでしょう。これまでは複雑な設定が必要だったデザインやレイアウトも、簡単に設定することができます。
そこで、本書ではフレキシブルボックスを利用してWebページをステップ・バイ・ステップで作成し、HTML&CSSの仕組みから、モバイルファーストでの制作、基本的なレスポンシブの設定まで、しっかりと習得していただけるように構成しました。
はじめてWebページを作る方にも、今どきのページ制作の基礎を学びなおしたいといった方にも、本書を活用していただければ幸いです。
CSSグリッドによるWeb制作については『CSSグリッドで作る HTML5&CSS3レッスンブック』を参照してください。
本書について
Webページを作りながら、ページ制作のノウハウを身に付ける
本書では、Webページを実際にステップ・バイ・ステップで作ることで、HTML5とCSS3によるページ制作のノウハウが身に付くように構成しています。テキストエディタを起動して、サンプルのWebページを作ってみてください。
CSSのフレキシブルボックスを使った最新の制作方法をマスター
Webページのレイアウトのコントロールには、CSSのフレキシブルボックスレイアウト(Flexbox)の機能を利用します。そのため、効果的に最新のページ制作方法をマスターすることができます。
モバイルファーストで作成
インターネットの利用環境はスマートフォンが主流になっていますので、Webページはモバイルファーストで作成します。PCの制作環境でスマートフォンでの表示を確認する方法なども紹介します。
多様な閲覧環境にレスポンシブで対応
スマートフォン、タブレット、PCといった多様な閲覧環境に対応するため、ページごとにレスポンシブの設定を行い、閲覧環境に合わせて最適な形でページが表示されるようにします。
基本的なWebページを作成
基本的なWebサイトの構造に合わせて、トップページから順に次のページを作成していきます。作成したページはWordPressといったCMSのテンプレートのベースとしても活用できる構成になっています。

3段階の構成で解説
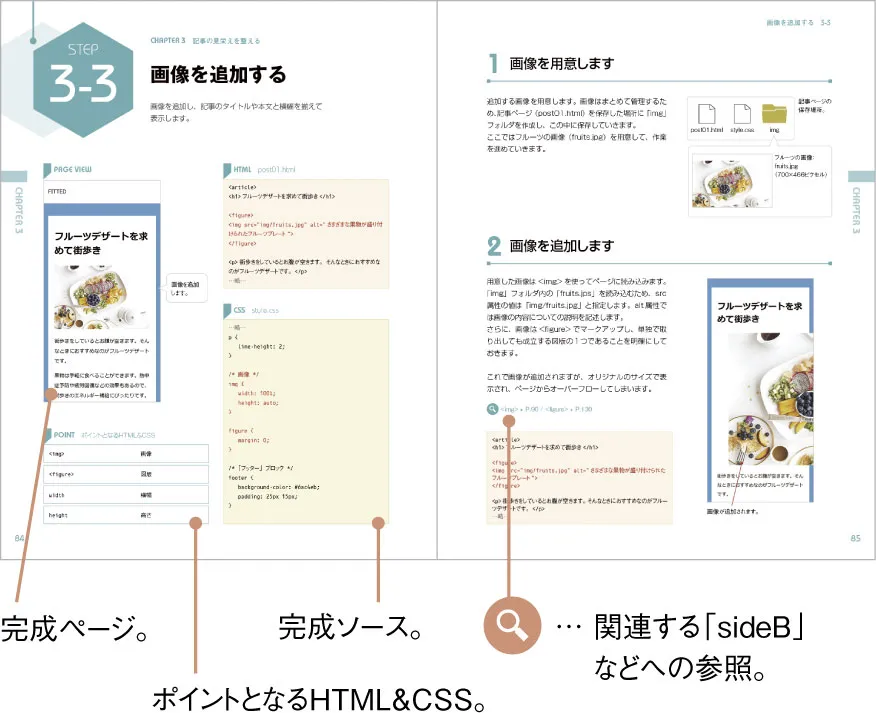
本書では次の3段階の構成で解説を行っています。ページを形にすることを優先し、「制作ステップ」のみを読み進めてもらうこともできますし、必要に応じて「sideB(サイドB)」や「HTMLタグと CSSプロパティの詳細」を参照してもらうことも可能です。
制作ステップ
ステップ・バイ・ステップでWebページを作成していきます。

sideB(サイドB)
制作ステップを進める上で押さえておきたい、HTML & CSSの理解を深める話や、デザインのアレンジ方法などについてまとめています。

HTMLタグとCSSプロパティの詳細
制作ステップで使用したHTMLタグやCSSプロパティについての詳細をまとめています。

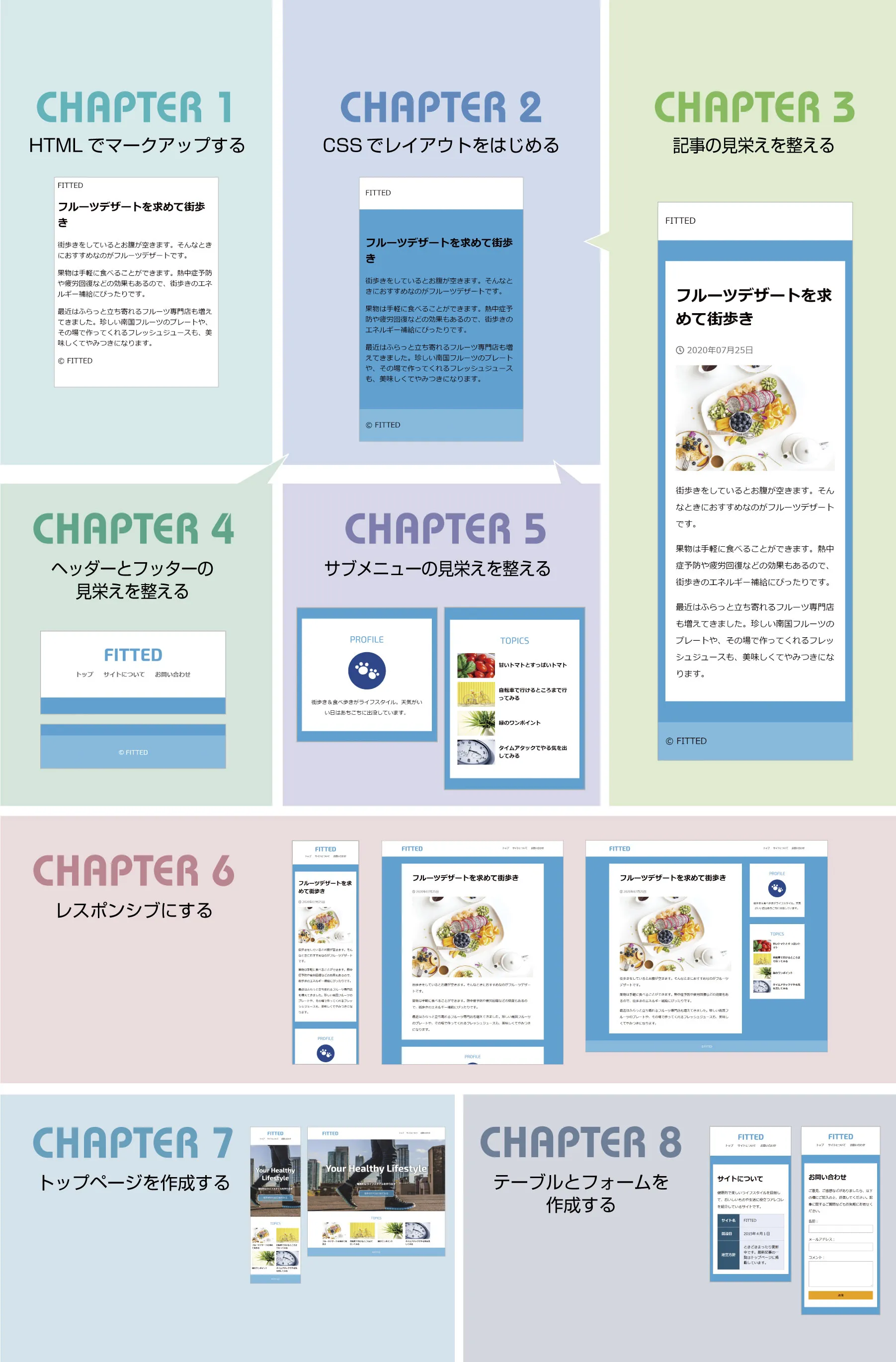
章ごとの制作ステップ
章ごとに少しずつページを形にしていきます。

主要ブラウザに対応
サンプルは主要ブラウザでの表示に対応しています。

IE11対応
本書ではIE11が対応しているHTML&CSSの機能を利用してページを作成し、IE11でも他のブラウザと同じレイアウトで表示するように設定していきます。ただし、Microsoftからは「脱IE」をお願いするリリースが出されるなど、IE11対応にどこまでコストをかけるかも検討していきたい状況となっています。
もくじ
Chapter 1 HTMLでマークアップする
1-1 記事ページの作成
1-2 HTMLファイルの作成
1-3 HTMLの基本設定
1-4 ブロックとパーツを追加する
sideB セマンティクスとデザイン
sideB HTML5の基本ルール
HTML セクション (コンテンツのまとまり)
HTML セクションに関する情報
HTML 汎用タグ
Chapter 2 CSSでレイアウトをはじめる
2-1 モバイルファーストでレイアウトをはじめる
sideB 主要なデバイスのブラウザの画面サイズ
2-2 ボックスを確認する
2-3 CSSを用意する
sideB CSSの基本ルール
sideB ボックスモデル
2-4 ブロックの背景に色を付ける
2-5 ブロック内に余白を入れる
CSS ボックスの余白
CSS 色の指定
CSS 色の値
sideB Webの歴史
Chapter 3 記事の見栄えを整える
3-1 フォントの設定を行う
3-2 記事をカード型のデザインにする
CSS フォント
3-3 画像を追加する
sideB ボックスの横幅と高さ
HTML 画像
3-4 アイコンフォントを利用する
Chapter 4 ヘッダーとフッターの見栄えを整える
4-1 Webフォントを利用する
4-2 リンクを設定する
sideB セレクタ (ダイナミック擬似クラス)
4-3 ナビゲーションメニューを追加する
4-4 ナビゲーションメニューのリンクを横に並べる
sideB ボックスの種類(アウターディスプレイタイプ)
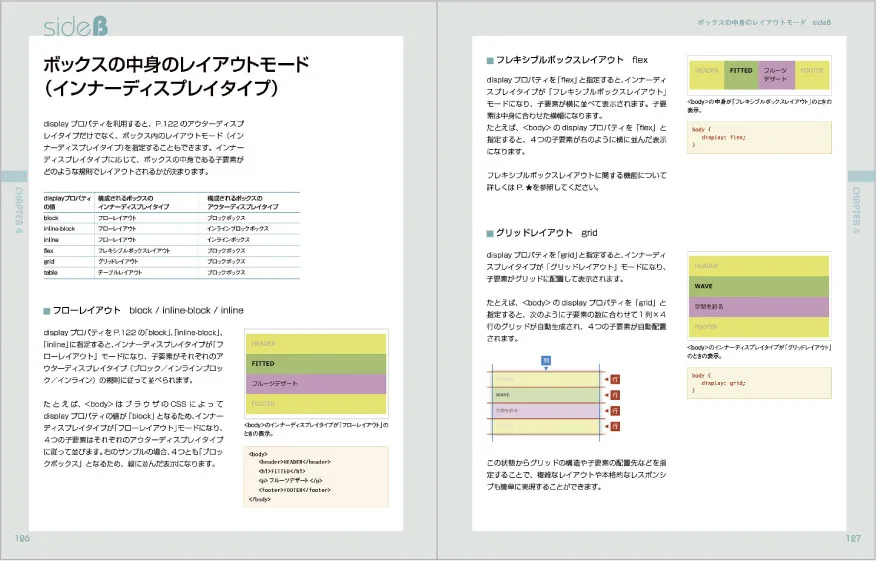
sideB ボックスの中身のレイアウトモード(インナーディスプレイタイプ)
HTML グルーピング・コンテンツ
HTML テキストレベル・セマンティクス
HTML URLの指定方法
CSS リストマーク
CSS テキストの装飾
Chapter 5 サブメニューの見栄えを整える
5-1 サブメニューを追加する
5-2 サブメニューをカード型のデザインにする
5-3 プロフィールの見栄えを整える
sideB セレクタ(基本)
sideB セレクタ (構造擬似クラス)
sideB セレクタ (否定擬似クラス)
sideB クラス名
sideB ID
5-4 注目記事メニューの見栄えを整える
sideB 「ボックスそのもの」と「ボックスの中身」の位置揃え
sideB テキストとその中に含まれる<img>の縦方向の位置の基準となるライン
Chapter 6 レスポンシブにする
6-1 レスポンシブにする方法
6-2 PC版のレイアウトを設定する準備
6-3 パーツの横幅を調整する
6-4 記事の見栄えを整える
sideB CSSの優先順位
6-5 サイト名とナビゲーションメニューを両端に並べる
6-6 モバイル版とPC版のレイアウトを切り替える
6-7 より大きい画面での見栄えを整える
6-8 テキストの自動拡大機能を無効化する
sideB スマートフォンで大きい画面での表示を確認する
sideB メディアクエリ
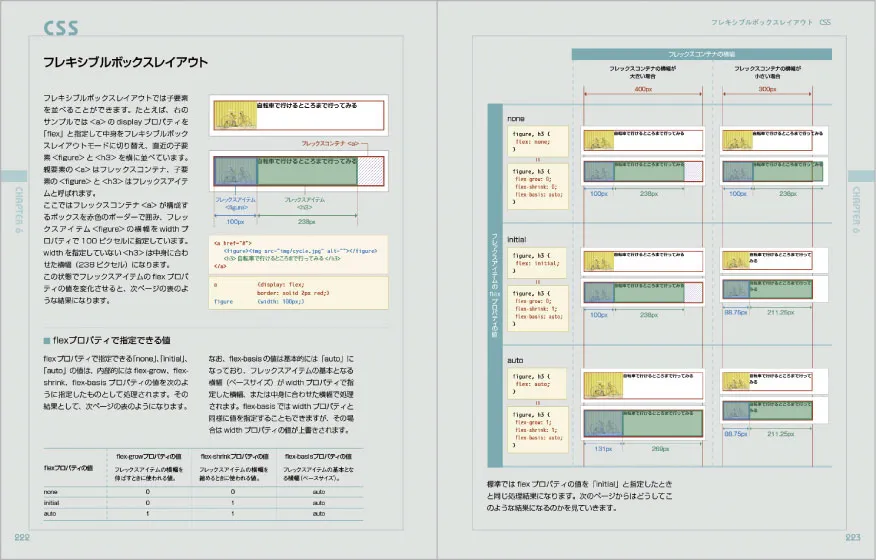
CSS フレキシブルボックスレイアウト
Chapter 7 トップページを作成する
7-1 トップページの作成
7-2 ブロックとパーツを追加する
7-3 ヒーローイメージの画像を表示する
7-4 ヒーローイメージのテキストの見栄えを整える
sideB 上下マージンの重ね合わせ
7-5 リンクをボタンの形にする
7-6 記事一覧の記事を2列に並べたレイアウトにする
7-7 トップページをレスポンシブにする
CSS フレックスアイテムの折り返し
CSS フレキシブルボックスの処理の方向
CSS ボックスの装飾
CSS ボックスの背景画像
Chapter 8 テーブルとフォームを作成する
8-1 テーブルを作成する
8-2 投稿フォームを作成する
8-3 投稿フォームの見栄えを整える
HTML テーブル
HTML フォーム
sideB デザインアレンジ
APPENDIX
APPENDIX A IE11対応について
APPENDIX B 文法チェック
APPENDIX C HTML5とCSS3の標準規格
APPENDIX D サイトを公開する
APPENDIX E テキストエディタ
APPENDIX F 画像編集ツール