はじめに
本書の前身である「HTML&スタイルシート レッスンブック」から11年、「HTML / XHTML&スタイルシート レッスンブック」から6年経ち、Webを取り巻く状況は大きく変化しました。
HTML5とCSS3の登場はもちろん、SNSの普及、スマートフォンやタブレットの増加など、その変化はとどまるところを知りません。これに伴い、Webページ制作を始める時点で押さえておきたい技術やテクニックも増え、複雑になっているように感じます。
そこで、本書はステップ・バイ・ステップの形式で実際にWebページを作成しながら、HTML5&CSS3時代のページ制作に求められる基本的なテクニックを0から1つずつ習得できるように構成しました。
時代が変わっても、Webページ作りに特別なソフトが必要ないということに変わりはありません。パソコンがあれば今すぐにでも作り始めることができますので、ぜひ、チャレンジしてください。
作成するサンプルは、シンプルなブログやビジネスサイトに見られる一般的なページで構成してありますので、WordPressといったCMSのテンプレートを作ろうとしたときにも、役立ててもらえると思います。
また、基本的なテクニックの裏にある仕組みや、応用的な使い方などもTIPSの形で紹介していますので、ページ作りを発展させていくときに参考にしてください。
はじめてWebページを作る方にも、HTML5&CSS3でのページ制作に興味のある方にも、改めてページ制作の基礎を学びなおしたいといった方にも、本書を活用していただければ幸いです。
本書について
Webページを作りながら、ページ制作のノウハウを身に付ける
本書では、Webページを実際にステップ・バイ・ステップで作ることで、制作のノウハウが身に付くように構成しています。テキストエディタを起動して、サンプルのWebページを作ってみてください。
HTML5とCSS3の両方を使った最新の制作方法をマスター
本書では、最初からHTML5とCSS3(スタイルシート)の両方を活用する形でWebページを制作していきます。そのため、余計なことを覚える必要がなく、効果的に最新のページ制作方法をマスターすることができます。
TIPSで詳しい情報やテクニックを紹介
TIPSでは、HTMLやCSSについての詳しい情報、原理、応用テクニックなどを紹介しています。サンプルを作成しながら並行して読み進めることもできますし、少し難しい内容となりますので、一通りサンプルを作成してから参照してもらうこともできます。
一般的なWebページを作成
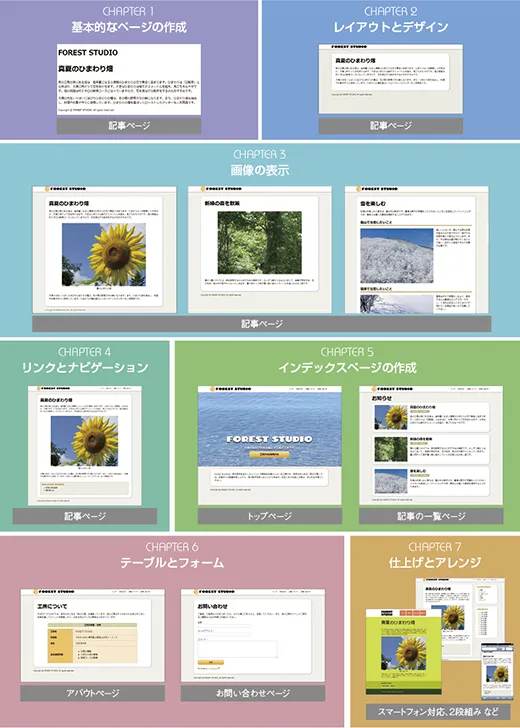
本書では一般的なWebサイトの構造に合わせて、記事ページから順に次のページを作成していきます。作成したページは、WordPressといったCMSのテンプレートのベースとしても活用できる構成になっています。

サンプルは主要な閲覧環境に対応
サンプルは主要なブラウザでの表示に対応しています。また、STEP 7-3の設定により、HTML5に未対応なIE7/8にも対応します。STEP 7-4の設定では、スマートフォンやタブレット(iOS/Android)での表示を整える方法も紹介しています。
サンプルはダウンロードデータに収録
作成するサンプルや素材画像はダウンロードデータに収録してありますので、本書といっしょに活用してください。収録内容については、ダウンロードデータ内のreadme.txtを参照してください。
→ 【ダウンロードデータ】
WindowsとOS Xの両方の制作環境に対応
ページの制作はWindowsとOS Xの両方の環境で行います。環境ごとに異なる作業が必要になる場合には、その都度個別に解説を行っています。
標準付属のテキストエディタやフリーのアプリ/サービスを活用
Webページの制作に特別なアプリケーションは使用しません。WindowsやOS Xに標準で付属しているテキストエディタを使いますので、すぐにでもページ作りを始めることができます。また、画像の編集ソフト、完成したページを公開するサーバーなども、フリーで利用できるものを紹介しています。
もくじ
Chapter 0 下準備
Step0-1 ブラウザの準備
Step0-2 テキストエディタの準備
Step0-3 作業場所の準備
Step0-4 サーバーの準備
Chapter 1 基本的なページの作成
Step1-1 HTMLファイルとスタイルシートファイルの作成
Step1-2 Webページの土台を作る
Step1-3 コンテンツを記述する
Step1-4 コンテンツをマークアップする
Step1-5 文字のデザインをカスタマイズする
Step1-6 1つのコンテンツとしてマークアップする
Step1-7 ヘッダーとフッターを追加する
Chapter 2 レイアウトとデザイン
Step2-1 背景に色を付ける
Step2-2 横幅と配置を指定する
Step2-3 罫線で囲む
Step2-4 影を付ける
Step2-5 角を丸くする
Step2-6 ヘッダーをバーの形にデザインする
Step2-7 Webフォントを利用する
Chapter 3 画像の表示
Step3-1 画像を表示する
Step3-2 画像を中央に配置する
Step3-3 画像を左または右に配置する
Step3-4 ロゴ画像を表示する
Step3-5 背景画像を表示する
Step3-6 画像にキャプションを付ける
Step3-7 記事ページを増やす(1)
Step3-8 記事ページを増やす(2)
Chapter 4 リンクとナビゲーション
Step4-1 リンクを設定する
Step4-2 関連記事へのリンクをリストアップする
Step4-3 ナビゲーションメニューを作成する
Step4-4 ナビゲーションメニューのデザインを指定する
Step4-5 ロゴ画像とサイト名にリンクを設定する
Step4-6 各ページのヘッダーを統一する
Chapter 5 インデックスページの作成
Step5-1 記事の一覧ページを作成する
Step5-2 特定ページのデザインを指定する
Step5-3 投稿日時を表示する
Step5-4 概要全体にリンクを設定する
Step5-5 トップページを作成する
Step5-6 大きな画像を表示してトップページをデザインする
Step5-7 既存の設定を流用してデザインを指定する
Step5-8 グラデーションのリンクボタンを追加する
Chapter 6 テーブルとフォーム
Step6-1 テーブルを作成する
Step6-2 テーブルのデザインを指定する
Step6-3 テーブルにキャプションをつける
Step6-4 投稿フォームを作成する
Step6-5 投稿フォームのデザインを指定する
Step6-6 投稿フォームの送受信の設定を行う
Chapter 7 仕上げとアレンジ
Step7-1 ページを公開する
Step7-2 文法チェックを行う
Step7-3 古いInternet Explorerに対応する
Step7-4 スマートフォン&タブレットに対応する
Step7-5 2段組みのレイアウトにする
Step7-6 もう一度HTMLとCSS