はじめに
本書は、『HTML5&CSS3 レッスンブック』を読了された方や、HTML5とCSS3の基本を習得された方が、基本を発展させ、さまざまなレイアウトのWebページを作れるようになることを目的としています。従来であれば、2段組み、3段組みといったレイアウトのパターンを学べばよかったのですが、現在ではレスポンシブWebデザインも考慮し、スマートフォンやタブレットといった多様なデバイスに合わせて変化できるようにレイアウトを作ることが求められています。
そこで、本書では段組みの作り方からレスポンシブWebデザインとして展開していくまでを、レイアウトの根本となる「ボックスの並べ方」を軸に、しっかりと解説しています。レイアウトを学ぶ上でいっしょに覚えてしまえば、難しいことはありません。
Webページレイアウトの一助に、活用していただければ幸いです。
本書の構成
Chapter 1
Webページにおける段組み
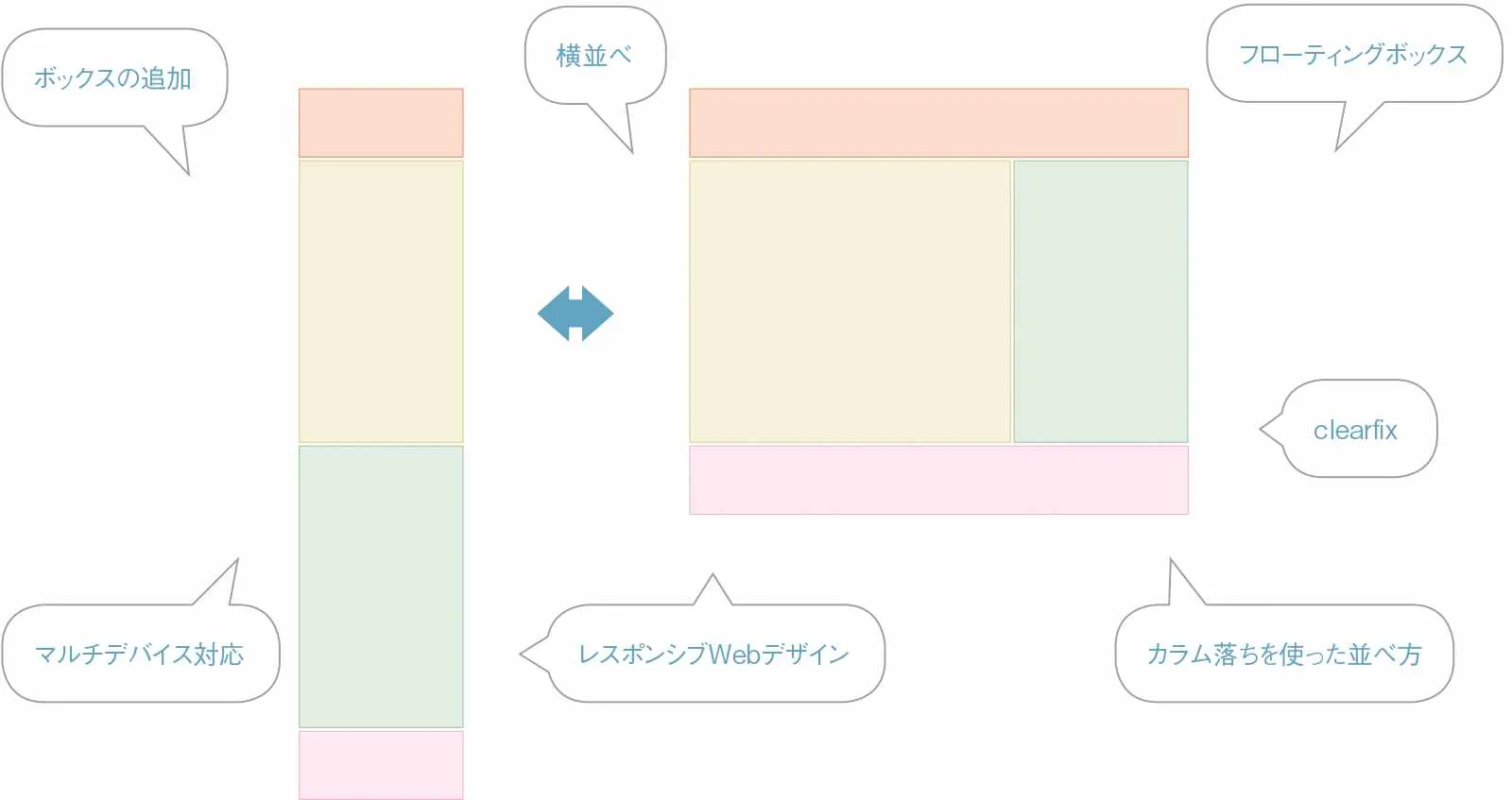
Webページではボックスを敷き詰めてレイアウトの基本構造を作ります。そこで、Chapter 1ではレイアウトの根本となるボックスの並べ方をマスターし、Webページにおける段組みをコントロールできるようになることを目指します。

Chapter 2
Webページを作成する準備
Chapter 2では並べたボックスの中に入れていくパーツや、Webページの基本となるHTMLファイルとスタイルシートファイルの準備を行います。Chapter 3以降ではこれらのパーツをボックスの中に入れ、ステップ・バイ・ステップで実際にWebページを形にしていきます。

Chapter 3 Chapter 4
ブログ・ニュース系サイトのトップ+コンテンツページ
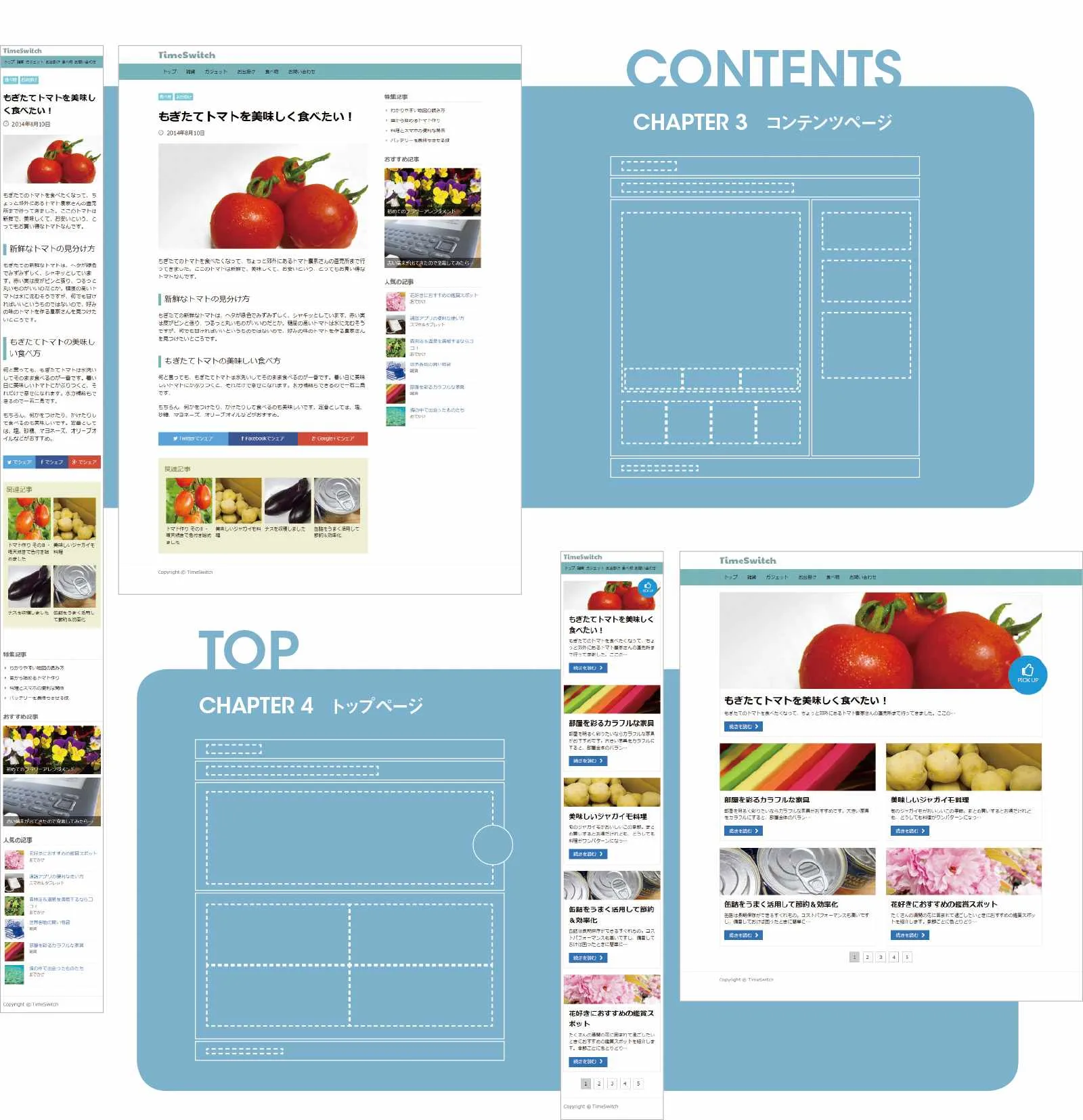
Chapter 3と4ではブログ・ニュース系サイトのトップページとコンテンツページを作成していきます。

Chapter 5 Chapter 6
ビジネスサイト風のトップ+コンテンツページ
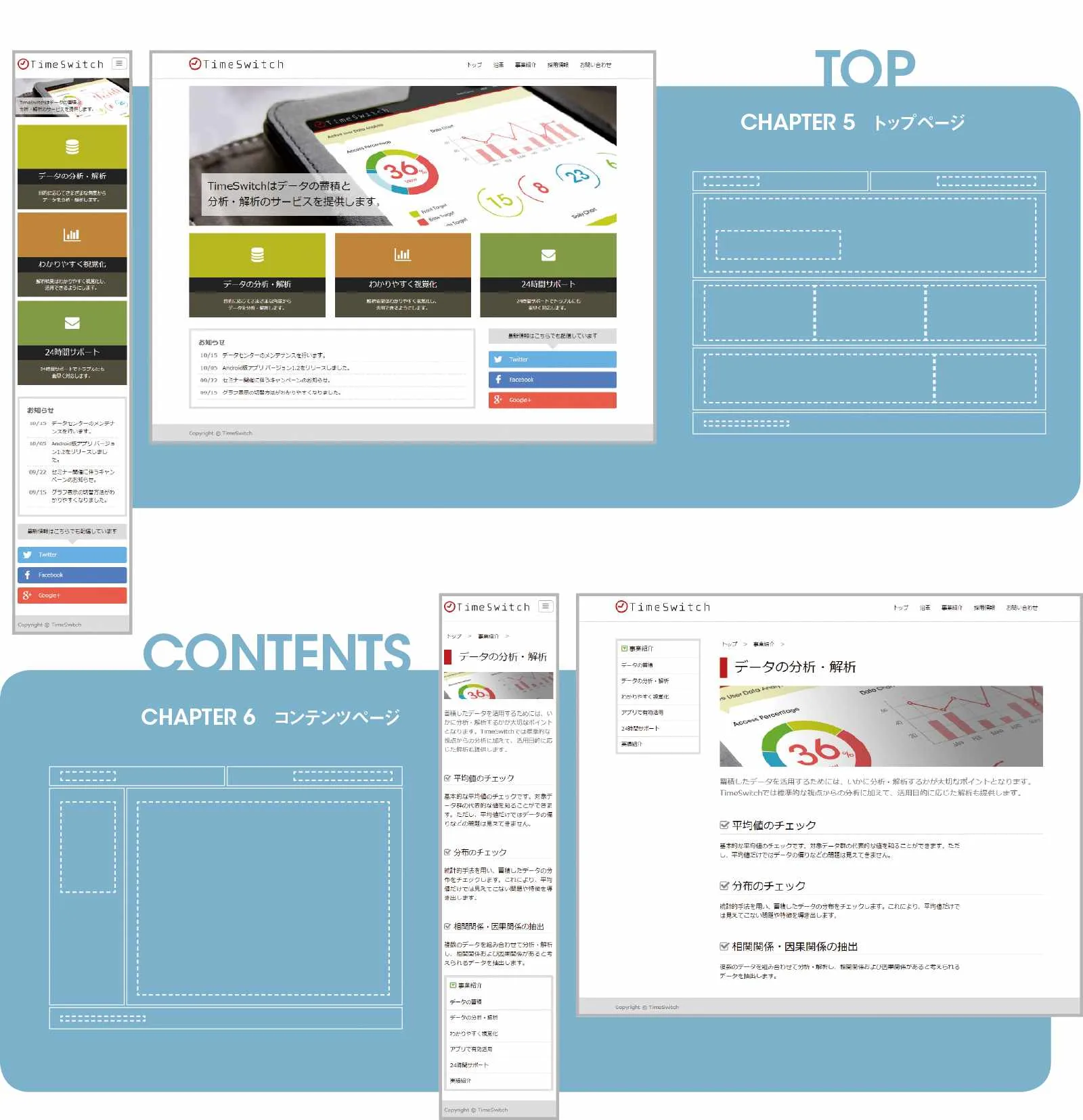
Chapter 5と6ではビジネスサイト風のトップページとコンテンツページを作成していきます。

もくじ
Chapter 1 Webページにおける段組み
1-1 Webページにおける段組み
1-2 ボックスを横に並べる
1-3 ボックスを分割する
1-4 ボックスの横幅を指定する
1-5 ボックスの並び順を指定する
1-6 レスポンシブWebデザインを設定する
* 主要なスマートフォンやタブレットにおけるブラウザの画面サイズ
* レスポンシブWebデザインで重複した設定を1つにまとめる
* 中間のステップをカラム落ちで実現する
* ボックスを重ねてレイアウトする
Chapter 2 Webページを作成する準備
2-1 パーツの準備
2-1-1 サイト名
2-1-2 記事
2-1-3 メニュー (縦並び)
2-1-4 メニュー (横並び)
2-1-5 コピーライト
2-2 Webページの準備
* ビューポートの設定とWebページの表示
Chapter 3 ブログ・ニュース系サイトのコンテンツページ
3-1 レイアウトの基本構造を作る
3-2 ボックスの中にコンテンツを入れる
3-3 レイアウトの調整を行う
3-4 レスポンシブWebデザインの調整を行う
3-4-1 調整に必要な@mediaの設定を追加する
3-4-2 ナビゲーションメニューをコンパクトにする
3-4-3 サイト名と記事のタイトルをコンパクトにする
3-4-4 サブメニューを2段組みにする
3-4-5 レイアウト全体の横幅を固定する
3-5 パーツの追加と修正
3-5-1 Webフォントによるサイト名の表示
* Google FontsのWebフォントを利用する
3-5-2 記事の投稿日にアイコンを付けて表示する
* Font Awesomeのアイコンを利用する
3-5-3 記事の分類をラベルの形で表示する
3-5-4 記事に小見出しを追加する
3-5-5 リストマーク付きのメニューにする
3-5-6 サムネイル画像付きのメニューにする
3-5-7 サムネイル画像にテキストを重ねたメニューにする
3-5-8 フラットなSNSのシェアボタンを追加する
* シェアボタンの設定
3-5-9 関連記事メニューを追加する
3-6 ナビゲーションバーとフッターを横幅いっぱいに表示する
Chapter 4 ブログ・ニュース系サイトのトップページ
4-1 トップページの作成
4-2 パーツの追加と修正
4-2-1 ページネーションを追加する
4-2-2 円形のバッジを追加する
Chapter 5 ビジネスサイト風のトップページ
5-1 レイアウトの基本構造を作る
5-2 ボックスの中にコンテンツを入れる
5-3 レイアウトの調整を行う
5-4 レスポンシブWebデザインの調整を行う
5-4-1 調整に必要な@mediaの設定を追加する
5-4-2 ナビゲーションメニューをコンパクトにする
5-4-3 日付の下にテキストが入り込まないようにする
5-4-4 レイアウト全体の横幅を固定する
5-5 パーツの追加と修正
5-5-1 サイト名を画像で表示する
5-5-2 サイト名の画像を高解像度化する
5-5-3 パーツを罫線で囲んだデザインにする
5-5-4 SNSメニューを追加する
5-5-5 吹き出しの形で補足説明を追加する
5-5-6 コンテンツの概要を追加する
5-5-7 ヘッダー画像にキャッチコピーを重ねる
5-6 ナビゲーションメニューをトグル型にする
Chapter 6 ビジネスサイト風のコンテンツページ
6-1 コンテンツページの作成
6-2 パーツの追加と修正
6-2-1 記事のデザインを調整する
6-2-2 パンくずリストを追加する
6-2-3 メニューを罫線で囲んだデザインにする
