はじめに
「Webページは少なくとも2~3秒で表示しないと離脱率が…」
「これからのSEOやUXでは、PWAやSPAを考えないと…」
などと言われる時代。
そう言われてもこれ以上コストも手間もかけていられない。
ずっと、そんな風に思っていました。
けれども、最近聞こえてくる「ヘッドレスCMS」や「Jamstack」などと呼ばれる世界を覗いてみると、これまで不満に思っていたアレやコレやが解決できそうな雰囲気です。
そこで、そんな世界の「Gatsby(GatsbyJS)」に手を出してみました。
高速化だ、最適化だ、SEOだ、PWAだ、セキュリティだといった面倒な諸々は、全部Gatsbyにおまかせです。
できあがるサイトはとにかく爆速、blazing fast。
これは、これまでWebページ制作を担ってきたコーダーさんやWebデザイナーさんにこそ使ってほしい! と思い、本書を執筆しました。
HTML&CSSでページが作れる方を想定し、
ReactやJavaScript(ECMAScript)に自信がなくても、
「Gatsbyで実用レベルなWebサイトを構築できるようになる」
ことを目指した1冊です。
制作過程を通してReactやJavaScript(ECMAScript)が何をしているのかも見えてきますので、この本をきっかけに様々な知識を深めていただければと思います。
本書の構成
本書では2部構成でWebサイトを作成し、ステップ・バイ・ステップでの制作過程を通してGatsbyの主要機能や使い方を習得できるようにしています。

https://gatsby-essentials-5.netlify.app/

https://gatsby-essentials.netlify.app/
完成プロジェクトデータ、使用する画像素材、インポート用のコンテンツデータなどは、ダウンロードデータに収録してあります。
特典PDF(副読本)
副読本として、ダウンロードデータには2つの特典PDFを同梱しています。本書といっしょに活用してください。

セットアップPDF
Node.js、GitHub、Netlify、Contentfulなどの開発環境の準備についてまとめたPDFです。

microCMS対応ガイド
ブログの記事管理に国産ヘッドレスCMSの「microCMS」を利用する方法をまとめたPDFです。
もくじ
イントロダクション
- INTRO 1 今どきのWebページ&Webサイトに求められること
- INTRO 2 CMSの利用と問題
- INTRO 3 静的サイトジェネレータ(SSG)という選択
- INTRO 4 Gatsbyという選択
- INTRO 5 Gatsbyを学ぶために
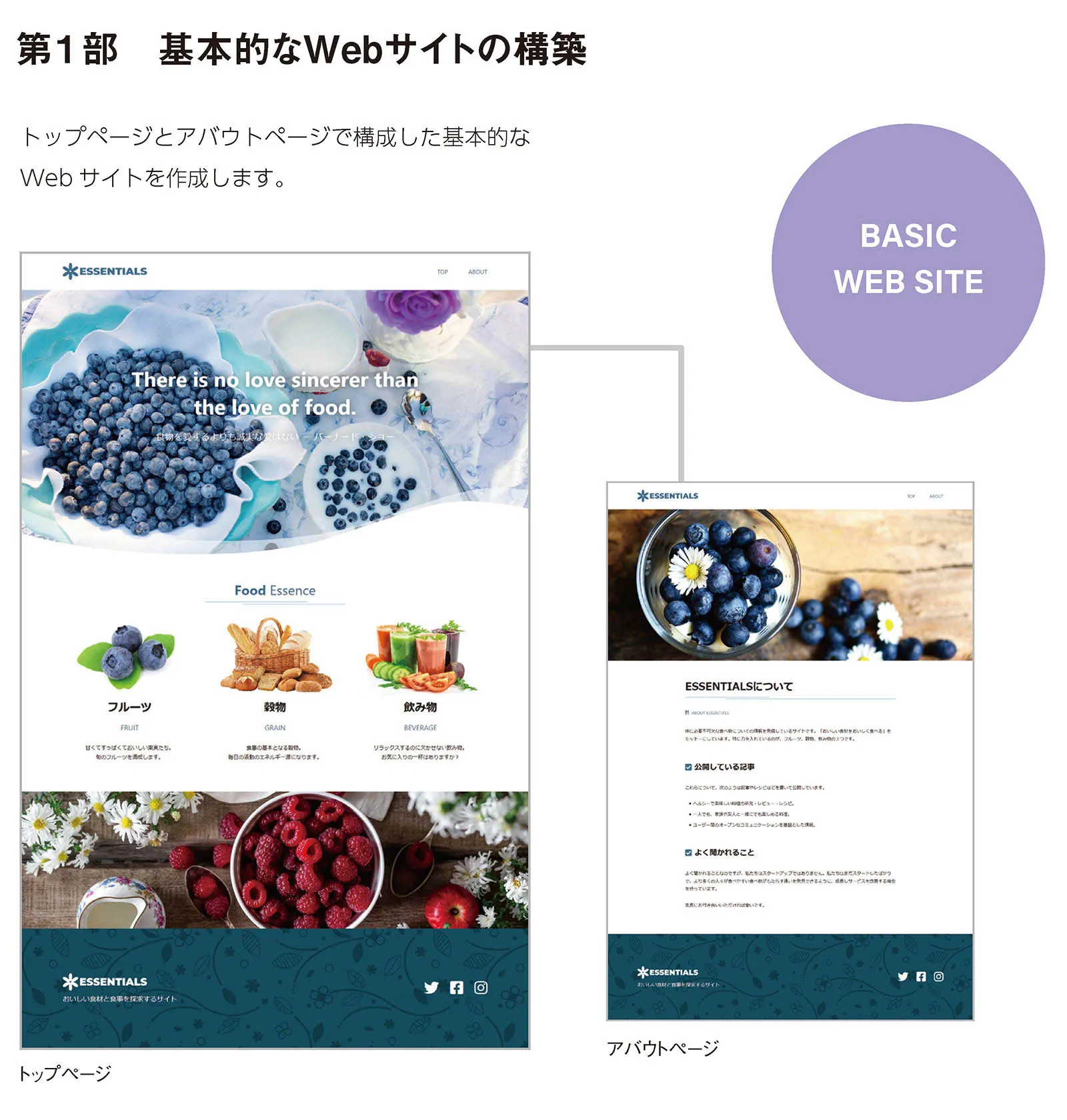
- INTRO 6 制作するサンプルについて
第1部 基本的なWebサイトの構築
Chapter 1 ページの作成
- STEP 1-1 下準備
- STEP 1-2 トップページを編集してみる
- STEP 1-3 JSX
- STEP 1-4 トップページを取り込む
- STEP 1-5 画像の表示
- STEP 1-6 CSSを適用する
- STEP 1-7 できあがったサイトを公開してみる
Chapter 2 画像の最適化
- STEP 2-1 Gatsbyで画像を扱うための準備
- STEP 2-2 画像を最適化した設定に置き換える
- STEP 2-3 Fragmentに置き換える
- STEP 2-4 残りの画像も最適化した設定に置き換える
- STEP 2-5 gatsby-imageで画像を切り抜いて表示する
- STEP 2-6 SVGをインライン化する
- STEP 2-7 背景画像をgatsby-imageで表示する
- STEP 2-8 staticの画像を削除する
- STEP 2-9 パフォーマンスを確認する
Chapter 3 パーツのコンポーネント化
- STEP 3-1 ページを増やす準備
- STEP 3-2 ヘッダーをコンポーネント化する
- STEP 3-3 フッターをコンポーネント化する
- STEP 3-4 レイアウトコンポーネントを作成する
Chapter 4 ページを増やす
- STEP 4-1 アバウトページを作成する
- STEP 4-2 Font Awesomeでアイコンを表示する
- STEP 4-3 フッターのSNSメニューをアイコンで表示する
- STEP 4-4 リンクを設定する
- STEP 4-5 404ページを作成する
Chapter 5 メタデータの設定
- STEP 5-1 基本的なメタデータの追加
- STEP 5-2 メタデータの値
- STEP 5-3 ページごとにメタデータの値を変える
- STEP 5-4 ページのURLを明示する
- STEP 5-5 OGPを追加する
- STEP 5-6 OGP画像を追加する
- STEP 5-7 PWA対応
- STEP 5-8 アクセシビリティやSEOのスコアを確認する
第2部 ブログの構築
Chapter 6 ブログのコンテンツを用意する
- STEP 6-1 コンテンツの管理方法
- STEP 6-2 ブログの構造
- STEP 6-3 Contentfulの準備
- STEP 6-4 GraphQLでContentfulのデータを扱うための準備
Chapter 7 ブログの記事ページを作成する
- STEP 7-1 記事ページを作成する
- STEP 7-2 記事のタイトルを表示する
- STEP 7-3 記事の投稿日を表示する
- STEP 7-4 記事のカテゴリーを表示する
- STEP 7-5 記事のアイキャッチ画像を表示する
- STEP 7-6 記事の本文(リッチテキスト)を表示する
- STEP 7-7 リッチテキスト内の見出しにアイコンを付ける
- STEP 7-8 リッチテキスト内の画像を表示する
- STEP 7-9 リッチテキスト内の改行を<br />に変換する
Chapter 8 ブログの記事ページを自動生成する
- STEP 8-1 記事ページを自動生成する
- STEP 8-2 前後の記事へのリンクを設定する
- STEP 8-3 記事ページのメタデータを設定する
Chapter 9 ブログの記事一覧ページを作成する
- STEP 9-1 記事一覧ページを作成する
- STEP 9-2 記事のタイトルを表示する
- STEP 9-3 記事のアイキャッチ画像を表示する
- STEP 9-4 リンクを設定する
- STEP 9-5 メタデータを設定する
- STEP 9-6 1ページの記事の表示数を変える
- STEP 9-7 複数ページに分けた記事一覧ページを生成する
- STEP 9-8 ページネーションを追加する
- STEP 9-9 ナビゲーションメニューに記事一覧へのリンクを追加する
- STEP 9-10 トップページに最新記事を表示する
Chapter 10 カテゴリーページの作成
- STEP 10-1 カテゴリーページを作成する
- STEP 10-2 ページネーションなしでカテゴリーページを生成する
- STEP 10-3 カテゴリーページの見出しとメタデータを設定する
- STEP 10-4 ページネーションを元に戻す
- STEP 10-5 カテゴリーページにアクセスできるようにする
- STEP 10-6 パフォーマンスを確認する
APPENDIX
- APPENDIX A gatsby-imageを簡単に扱えるようにする
- APPENDIX B Googleアナリティクス
- APPENDIX C サイトマップ
- APPENDIX D RSS
- APPENDIX E Google Fonts
- APPENDIX F IE11対応