まずは「最新情報PDF(latest.pdf)」に目を通してご利用ください。
- 最新情報PDFの構成を変更しました。WordPress 5.7 での変更箇所についても追加しています。[2021年3月21日]
- 最新の情報はTwitter ( https://twitter.com/ebisucom ) で発信していますので、参考にしてください。
はじめに
「オリジナルのサイトを作りたい」
そう思ったときに活用したいのが、CMSツールとして定番になったWordPress(ワードプレス)です。コンテンツを効率よく管理し、テーマを切り替えることでさまざまなサイトを作ることができます。
このとき、既存のテーマをもとにしてカスタマイズしていくのが1つの方法ではありますが、これが意外と難しいのです。なぜなら、テーマを構成するテンプレートはちょっとしたプログラムであり、誰かが作ったプログラムに手を加えるには、プログラムを読みこなすというスキルが要求されるためです。
そこで本書では、テンプレートを白紙の状態にして、必要な機能だけを加えつつ、シンプルなブログサイトを構築していきます。
もちろん、新しく採用されたグーテンベルク(Gutenberg)というブロックエディタに関しても、しっかりと設定していきます。これからの標準であり、高機能でとても便利なエディタではありますが、テーマでしっかりと設定してあげなければきちんと機能しないからです。
WordPressのインストールと設定から始め、記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定、もちろん、グーテンベルクを機能させるための設定も
ステップ・バイ・ステップでの制作過程を通して、WordPressの主要機能やテンプレートタグの使い方、HTMLのマークアップやスタイルシートの設定ポイントを修得してもらえるような構成にしています。
これからのWordPressを理解し、自由に使えるようになることへの第一歩として活用していただければと思います。
本書で作成するテーマ
本書では、次のような様々な用途で活用できるWordPressのテーマをステップ・バイ・ステップで作成していきます。

基本色(ベースカラー)とコンテンツ以外は同一のものですので、本書では A「ショップ系サイト」のコンテンツを使ってテーマを作成していきます。
B と C のコンテンツデータと完成テーマはダウンロードデータに収録してありますので、必要に応じて活用してください。
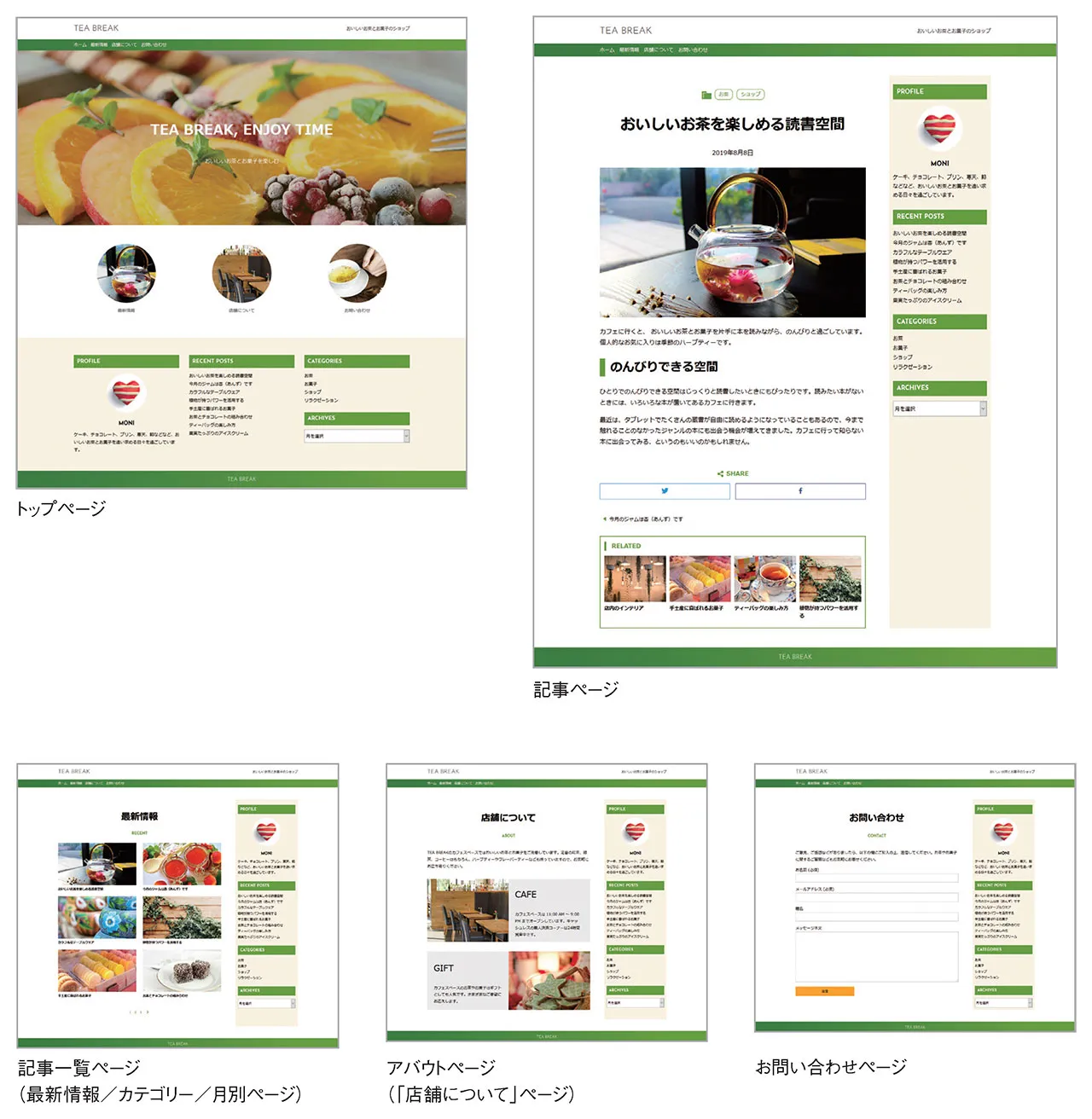
SAMPLE A
ショップ系サイト
ショップ系サイトの構築にテーマを利用したサンプルです。お茶やお菓子に関する最新情報の記事と、「店舗について」の固定情報を掲載したページで構成しています。サイトの基本色は緑系の設定にしています。

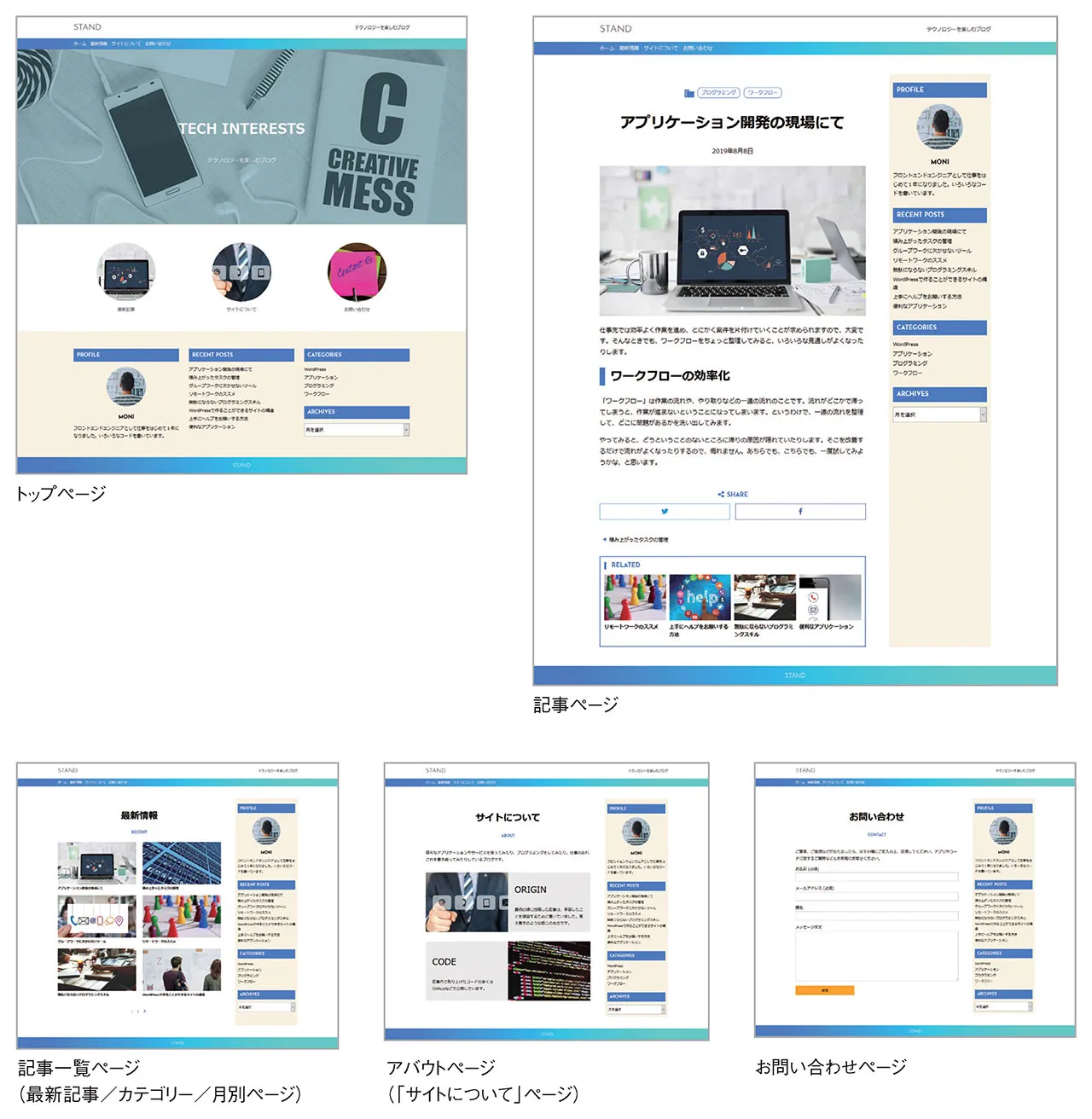
SAMPLE B
ブログ系サイト
WordPressの王道であるブログ系サイトの構築にテーマを利用したサンプルです。さまざまなブログ記事と、「サイトについて」の固定情報を掲載したページで構成しています。サイトの基本色は青系の設定にしています。

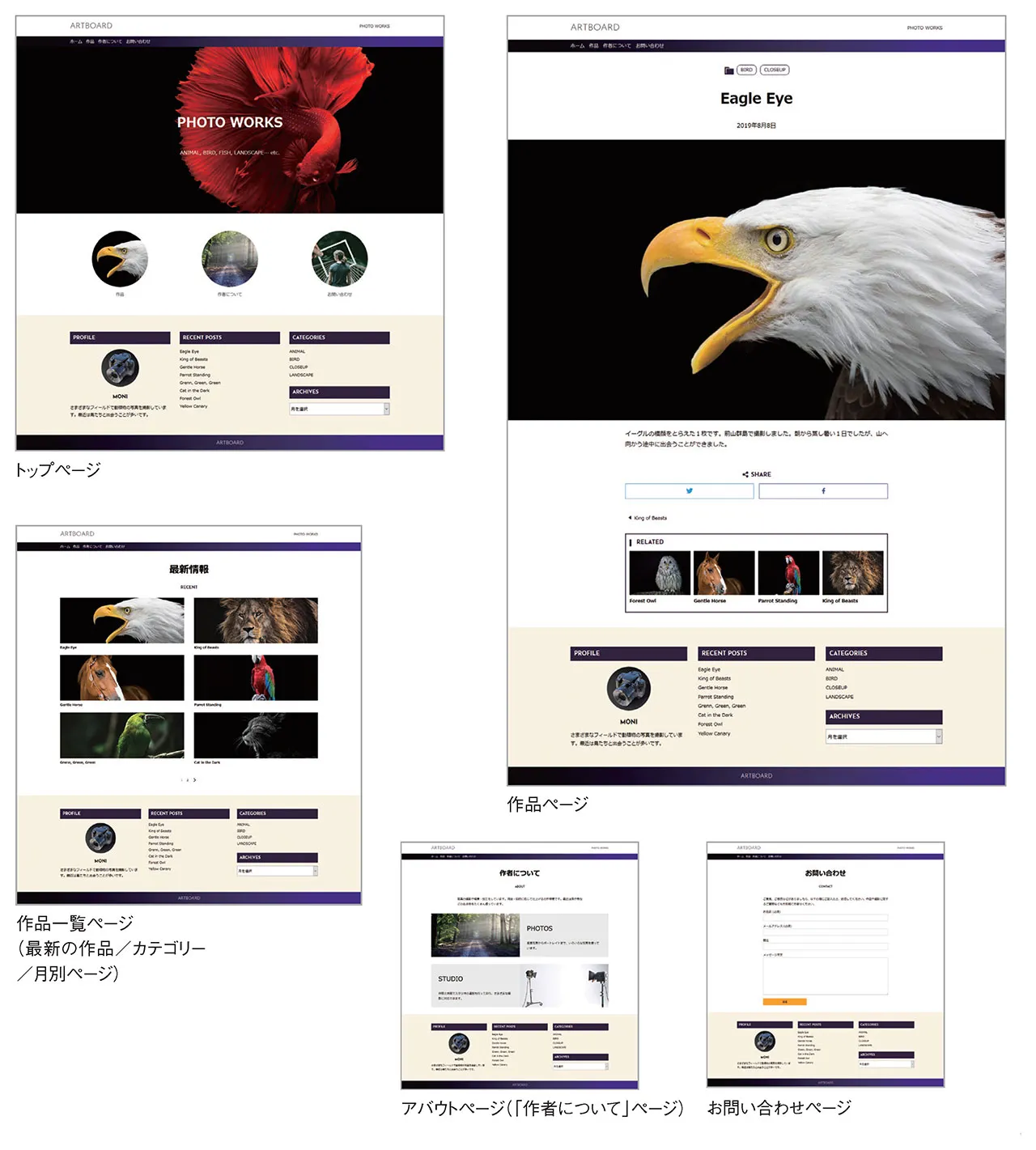
SAMPLE C
ポートフォリオ系サイト
作品や制作物を集約したポートフォリオ系サイトの構築にテーマを利用したサンプルです。さまざまな作品と、「作者について」の固定情報を掲載したページで構成しています。作品を大きく見せるため、テーマの2段組みの機能は無効化し、1段組みのワンカラムレイアウトにしています。サイトの基本色は暗い紫系の設定にしています。

Mobile First & Responsive
モバイルファースト & レスポンシブ
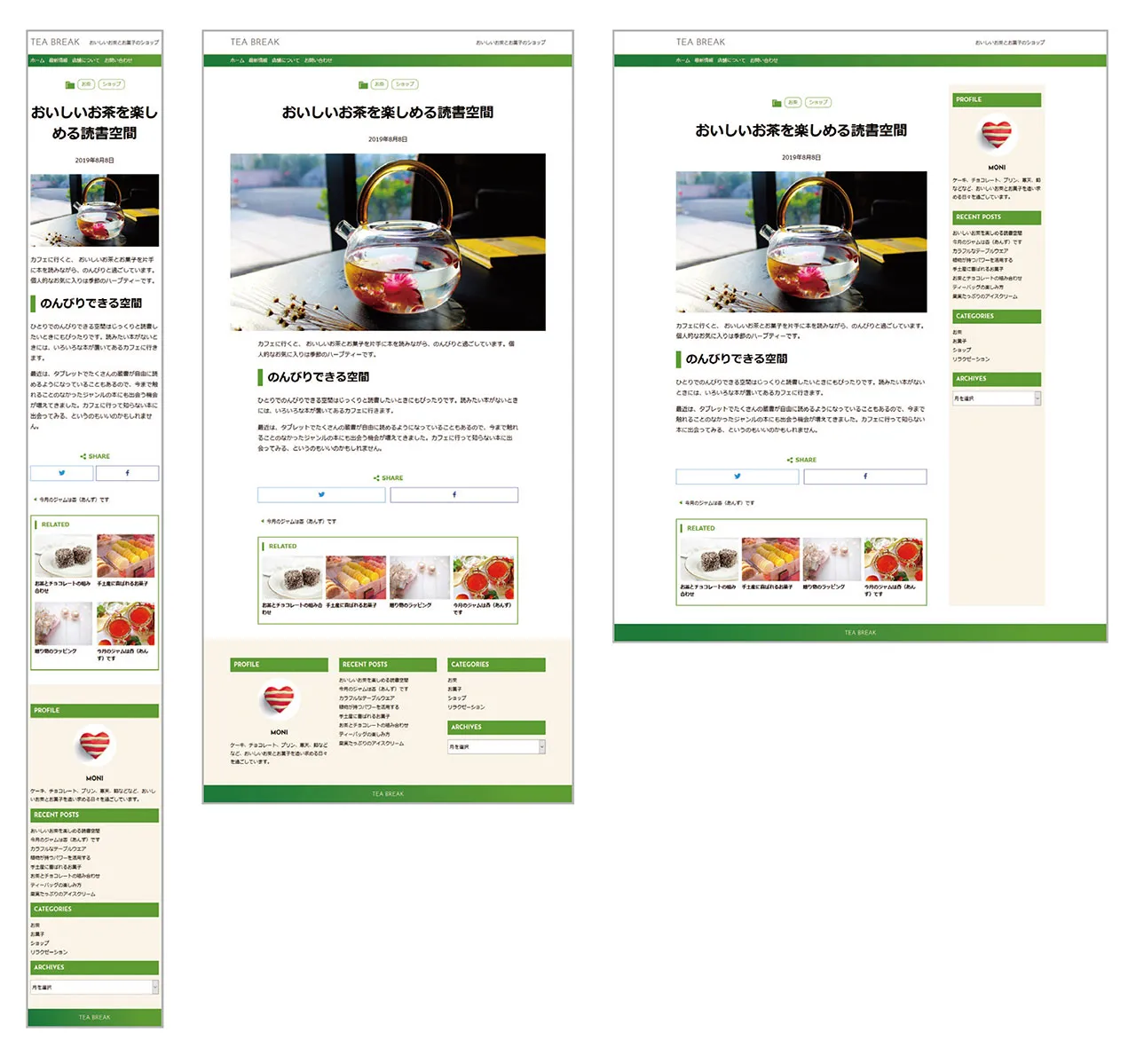
本書のテーマはモバイルファーストで、1段組みのワンカラムレイアウトで作成していきます。異なる画面サイズでの表示にはレスポンシブで対応します。
さらに、すべてのページを完成させたあと、大きい画面では2段組みのレイアウトに切り替える機能を追加します。

グーテンベルク(Gutenberg)
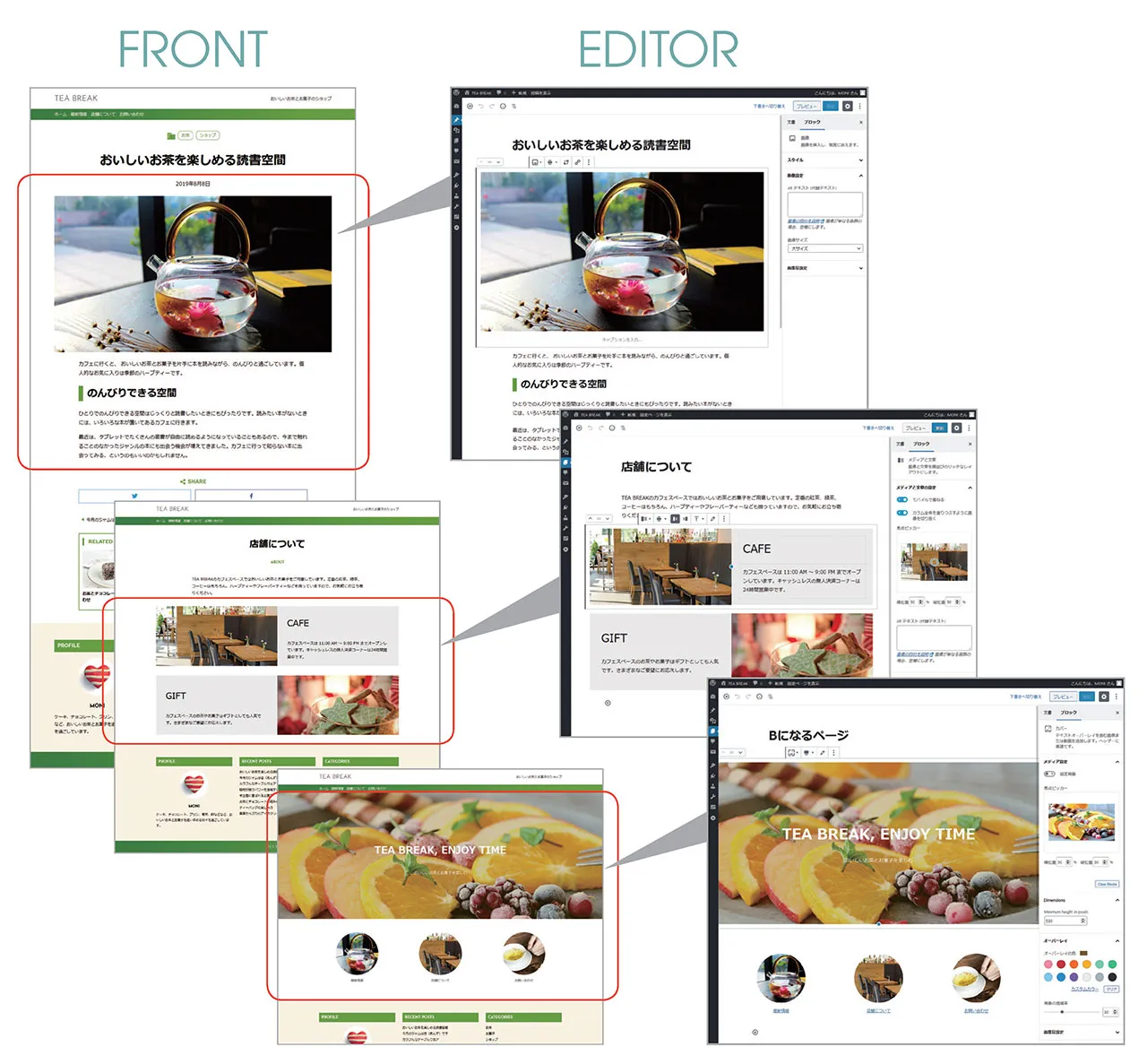
各ページのコンテンツはWordPressに搭載されたブロックエディタ「グーテンベルク(Gutenberg)」で編集・管理します。そのため、本書で作成するテーマではページの表示をエディタできちんとプレビューし、編集できるように設定していきます。

Full & Wide Alignment
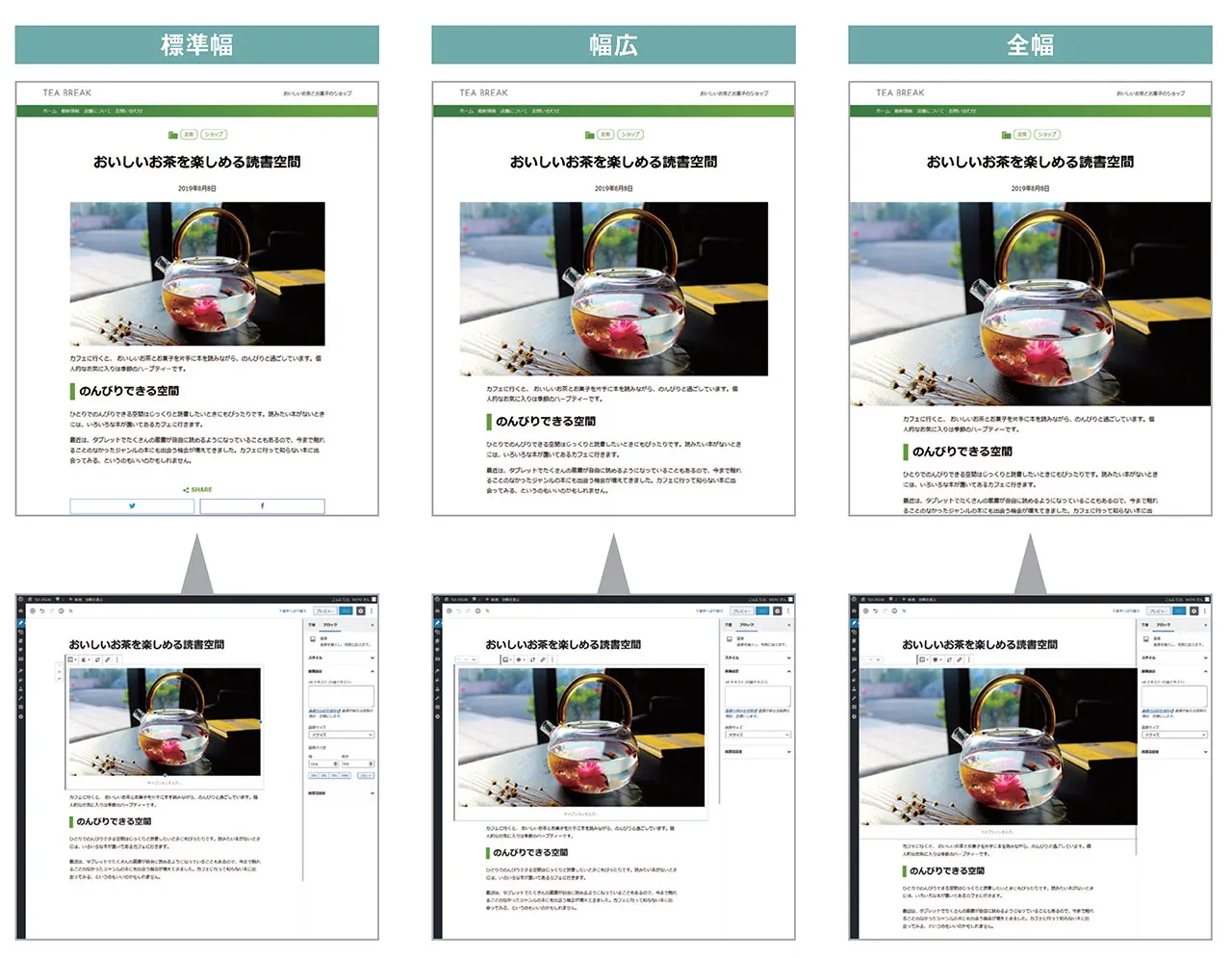
全幅と幅広
グーテンベルクで編集・管理しているコンテンツは、「全幅(full)」と「幅広(wide)」の横幅に設定できるようにします。横幅の設定は1段組みのワンカラムレイアウトのときに表示に反映されるようにしていきます。

本書の構成
本書では、章ごとに少しずつテーマの設定やコンテンツの投稿を行い、サイトを形にしていきます。制作ステップの中で、WordPressやグーテンベルクの基本から応用テクニックまで、順番に身につけていけるように構成しています。




WordPressのバージョン
本書のサンプルは最新のWordPress 5.xを使って作成していきます。
まずは、ダウンロードデータに同梱した「最新情報PDF(latest.pdf)」に目を通してご利用ください。
対応ブラウザ
本書のサンプルはHTML5 & CSS3 で作成し、主要ブラウザ(Firefox、Chrome、Safari、Edge、iOS、Android)での表示に対応しています。さらに、レイアウトのコントロールにはCSSのフレキシブルボックス(Flexbox)を使用しますので、IE11にも対応可能です。IE11対応に関してはAPPENDIXを参照してください。
もくじ
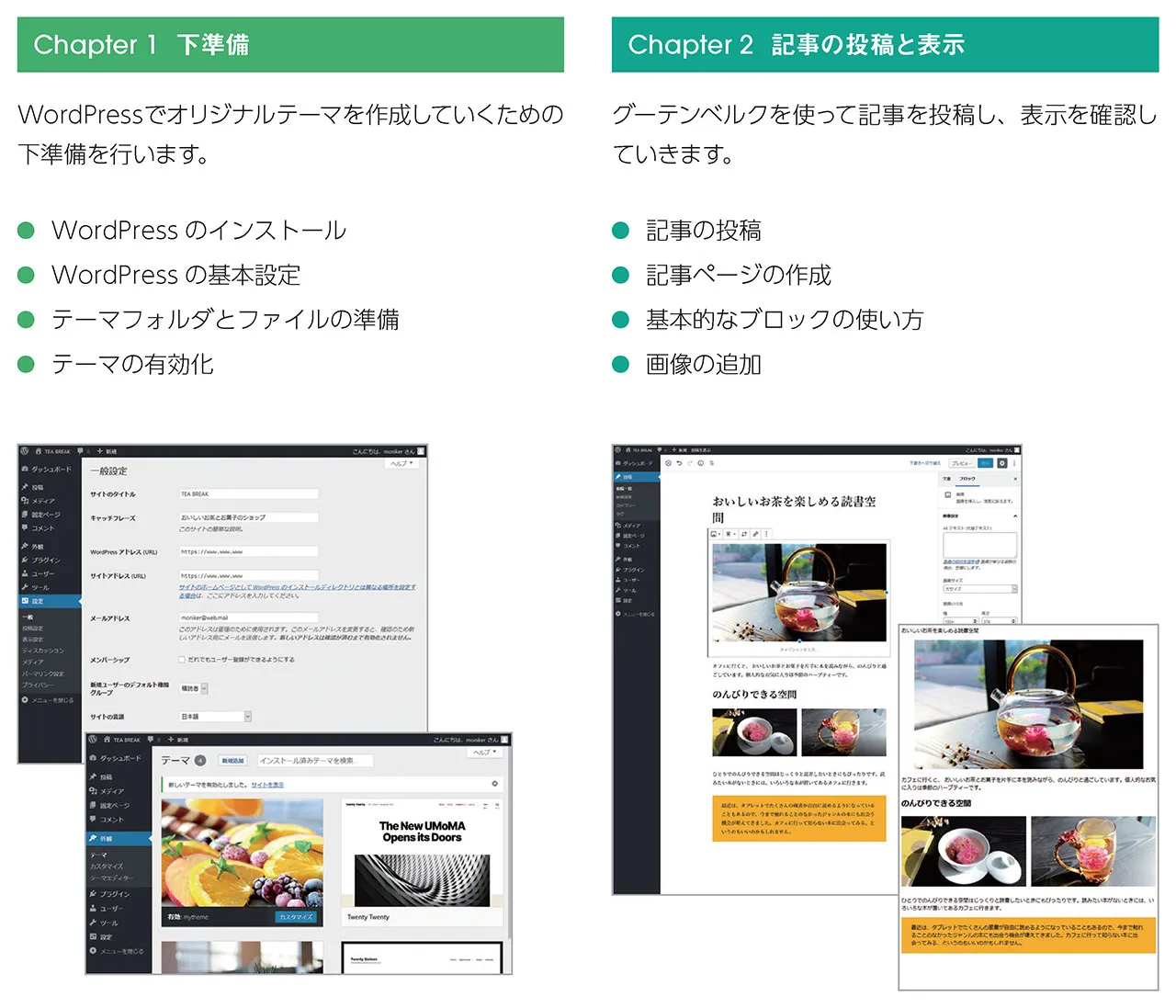
下準備
- 作成するサイトの構造とWordPressの仕組み
- 制作作業に使用するブラウザ
- WordPressのインストール
- 基本設定
- プラグインの管理
- オリジナルのテーマの準備
- リカバリーモード
記事の投稿と表示
- グーテンベルクとは
- 記事を投稿する
- 記事ページにタイトルと本文を表示する
- WordPressのテンプレートタグ
- 記事のタイトルを出力する
- 記事の本文(ブロック)を出力する
- ループ
- ブロックのデザインをアレンジする
- WordPressで必須の設定を追加する
- 記事の本文に画像を追加する
- メディアライブラリで画像を管理する
- 画像の配置をアレンジする
- 「ビジュアルエディター」におけるブロックのHTMLとCSS
- 空の段落ブロックが入るケース
グーテンベルクを機能させる
- グーテンベルクを機能させる
- フロントに適用するCSSをテーマ側で有効化する
- テーマ側で用意したCSSをフロントに読み込む
- テーマ側で用意したCSSに設定を追加する
- グーテンベルクを機能させる設定が1つになっていない理由
- フォントの設定を行う
- 追加CSSの機能を利用する
- フォントの設定をエディタに反映させる
- 記事の横幅を指定する
記事ページを仕上げる
- 記事ページを仕上げるための準備
- 記事をインポートする
- 記事の投稿日とカテゴリーを表示する
- エスケープ処理について
- 記事が属するカテゴリーを出力する
- 記事の投稿日を出力する
- 前後の記事へのリンクを表示する
- アイコンを付けたデザインにする
- ヘッダーとフッターを表示する
- Webフォントを利用する
- 疑似要素とフレキシブルボックス
トップページを作成する
- ヘッダーとフッターをテンプレートパーツにする
- テンプレートパーツ
- トップページに記事のタイトルをリストアップする
- テンプレートヒエラルキー(テンプレート階層)
- 記事のサムネイル画像を表示する
- 記事ページへのリンクを設定して2列に並べる
- ページネーションを表示する
全幅・幅広の設定
- 全幅・幅広の機能を有効化する
- フロントで全幅を機能させる
- Windows環境のブラウザのスクロールバー
- フロントで幅広を機能させる
- 全幅・幅広の設定方法について
- ヘッダーと記事一覧を幅広にする
メニュー
- メニューを表示する
- プロフィールを表示する
- Gravatarを利用して画像を管理する
- メニューのデザインを指定する
- カテゴリーページと月別ページを作成する
- 条件分岐タグ
- ページレイアウトにおける横幅の設定
固定ページの作成
- アバウトページを作る
- 「高度な設定」でブロックの上下に余白を入れる
- 「お問い合わせ」ページを作る
- お問い合わせを送信してみる
- ナビゲーションメニューを作成する
パワーアップアレンジ
- 関連記事を表示する
- OGPを設定してSNSに対応する
- FacebookのアプリIDを取得する
- SNSのシェアボタンを用意する
- トップページを固定ページで作成する
- 2段組みのレイアウトに切り替える
- カラムブロックのレスポンシブをアレンジする
- インナーブロックの横幅
APPENDIX
- IE11対応
- IEに対応していないブロックの表示
- ブロックスタイルの追加
- ブロックスタイルと高度な設定
- 見出しのデザインをブロックスタイルにする
- ブロック名を確認する
- 再利用ブロックの活用
- リッチテキストによる文字の色の指定
- グーテンベルクが目指す先は?