はじめに
「オリジナルのサイトを作りたい」
そう思ったときに活用したいのが、CMSツールとして定番になったWordPress(ワードプレス)です。コンテンツを効率よく管理し、テーマを切り替えることでさまざまなサイトを作ることができます。
このとき、既存のテーマをもとにしてカスタマイズしていくのが1つの方法ではありますが、これが意外と難しいのです。なぜなら、テーマを構成するテンプレートはちょっとしたプログラムであり、誰かが作ったプログラムに手を加えるには、プログラムを読みこなすというスキルが要求されるためです。
そこで本書では、テンプレートを白紙の状態にして、必要な機能だけを加えつつ、シンプルなブログサイトを構築していきます。
WordPressのインストールと設定から始まり、記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定、etc.―――
ステップ・バイ・ステップでの制作過程を通して、WordPressの主要機能やテンプレートタグの使い方、HTMLのマークアップやスタイルシートの設定ポイントを修得してもらえるような構成にしています。
WordPressを理解し、自由に使えるようになることへの第一歩として活用していただければと思います。
本書の構成
本書では、WordPressを利用してシンプルなブログサイトを構築・デザインする方法を解説しています。サイトはChapterごとに少しずつ形にしていき、基本から応用テクニックまでを順番に身につけていけるように構成しています。





対応ブラウザ
サンプルはHTML5&CSS3を利用し、主要ブラウザ(Internet Explorer、Chrome、Safari、Firefox、Opera、iOS、Android)に対応するように作成してあります。古いブラウザ(IE8)に対応する方法についてはAppendixで紹介しています。
サンプルのダウンロード
本書で作成するテンプレートや使用する画像素材などは、ダウンロードデータに収録してあります。収録内容や使い方については、ダウンロードデータ内のreadme.txtを参照してください。
もくじ
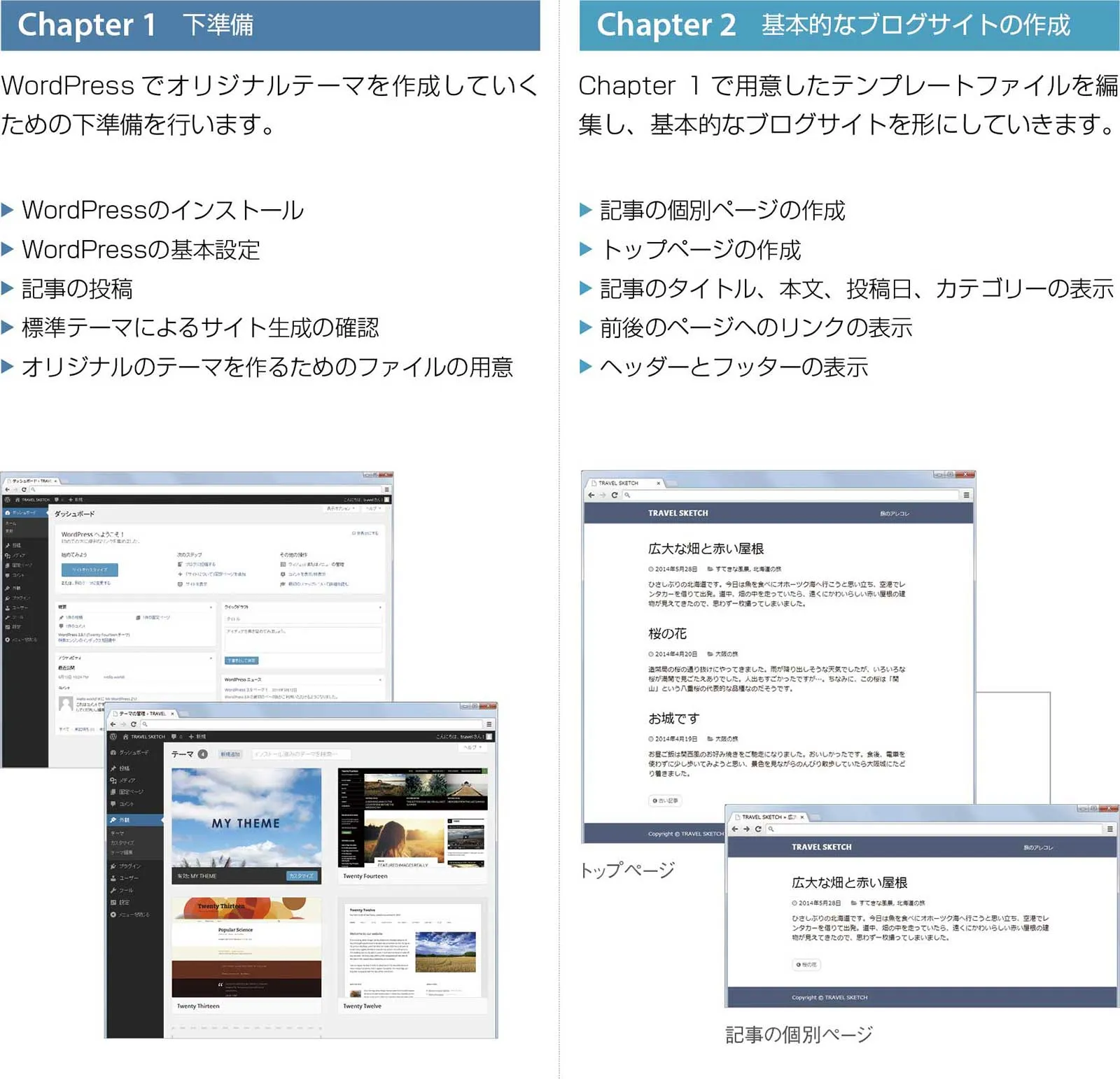
Chapter 1 下準備
STEP 1-1 たくさんのページを管理する
STEP 1-2 WordPressの仕組み
STEP 1-3 ブラウザの準備
STEP 1-4 作成するサイトの構造とデザイン
STEP 1-5 WordPressのインストール
STEP 1-6 基本設定
STEP 1-7 記事を投稿する
STEP 1-8 テーマを切り替えてページのデザインを変更する
STEP 1-9 オリジナルのテーマを作成する
Chapter 2 基本的なブログサイトの作成
STEP 2-1 記事の個別ページを作成する
STEP 2-2 記事のデザインを指定する
STEP 2-3 記事の投稿日とカテゴリーを表示する
STEP 2-4 アイコンを付けてデザインする
STEP 2-5 前後の記事へのリンクを表示する
STEP 2-6 トップページを作成する
STEP 2-7 トップページのデザインを指定する
STEP 2-8 ヘッダーとフッターを表示する
STEP 2-9 ヘッダーとフッターのデザインを指定する
STEP 2-10
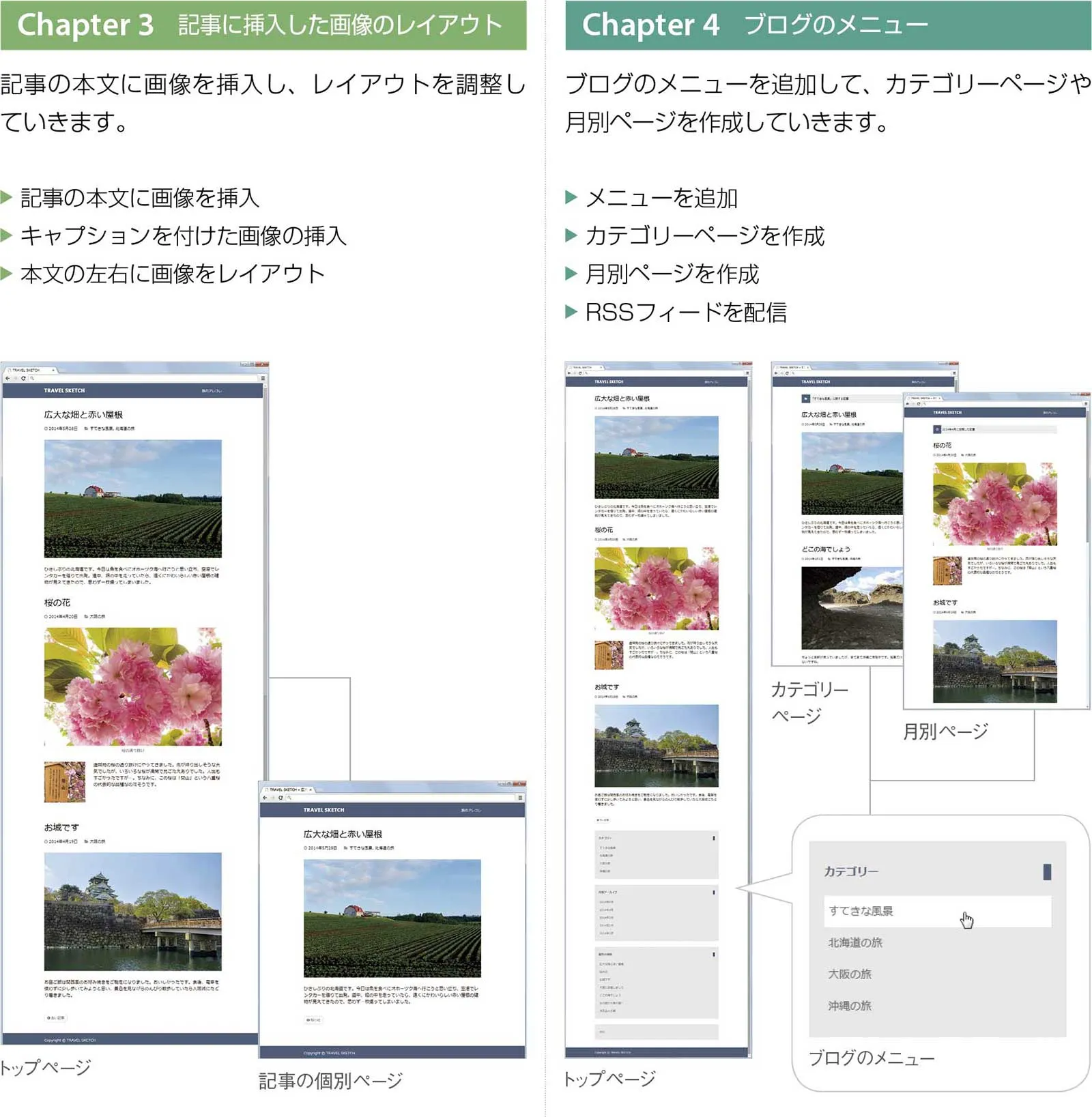
Chapter 3 記事に挿入した画像のレイアウト
STEP 3-1 記事の本文に画像を挿入する
STEP 3-2 大きな画像を記事の横幅に合わせて表示する
STEP 3-3 画像にキャプションを付けて挿入する
STEP 3-4 本文の左右に画像を挿入する
Chapter 4 ブログのメニュー
STEP 4-1 メニューを表示する
STEP 4-2 メニューのデザインを指定する
STEP 4-3 カテゴリーページを作成する
STEP 4-4 月別ページを作成する
STEP 4-5 RSSフィードを配信する
Chapter 5 コメント
STEP 5-1 コメント投稿フォームを表示する
STEP 5-2 コメント投稿フォームのデザインを指定する
STEP 5-3 コメントを投稿して表示する
STEP 5-4 投稿されたコメントのデザインを指定する
STEP 5-5 投稿されたコメント数を表示する
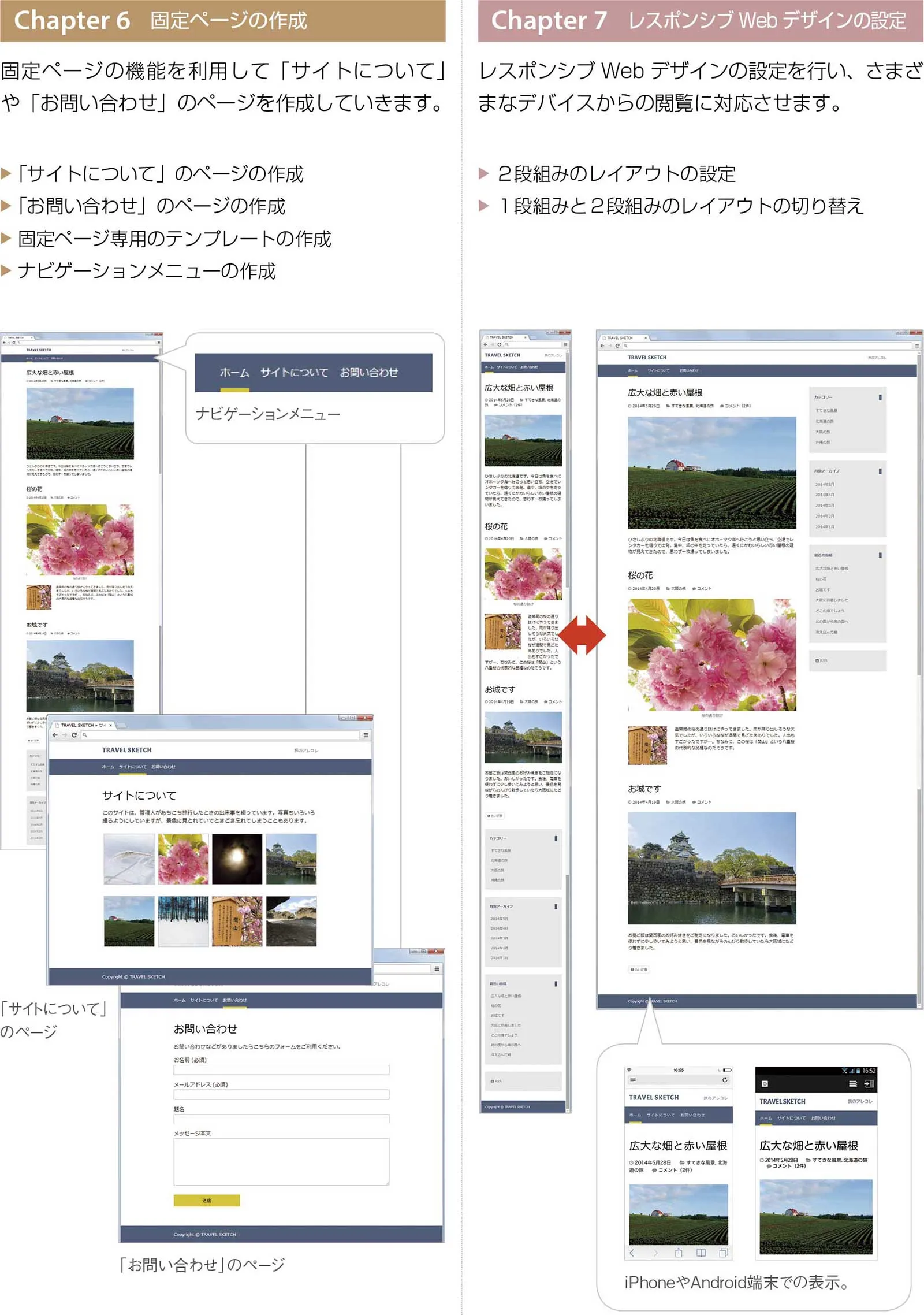
Chapter 6 固定ページの作成
STEP 6-1 「サイトについて」のページを作成する
STEP 6-2 「サイトについて」のページをアレンジする
STEP 6-3 ヘッダーとフッターの設定をパーツ化して共有する
STEP 6-4 ナビゲーションメニューを作成する
STEP 6-5 「お問い合わせ」のページを作成する
Chapter 7 レスポンシブWebデザインの設定
STEP 7-1 2段組みのレイアウトにする
STEP 7-2 1段組みと2段組みのレイアウトを切り替える
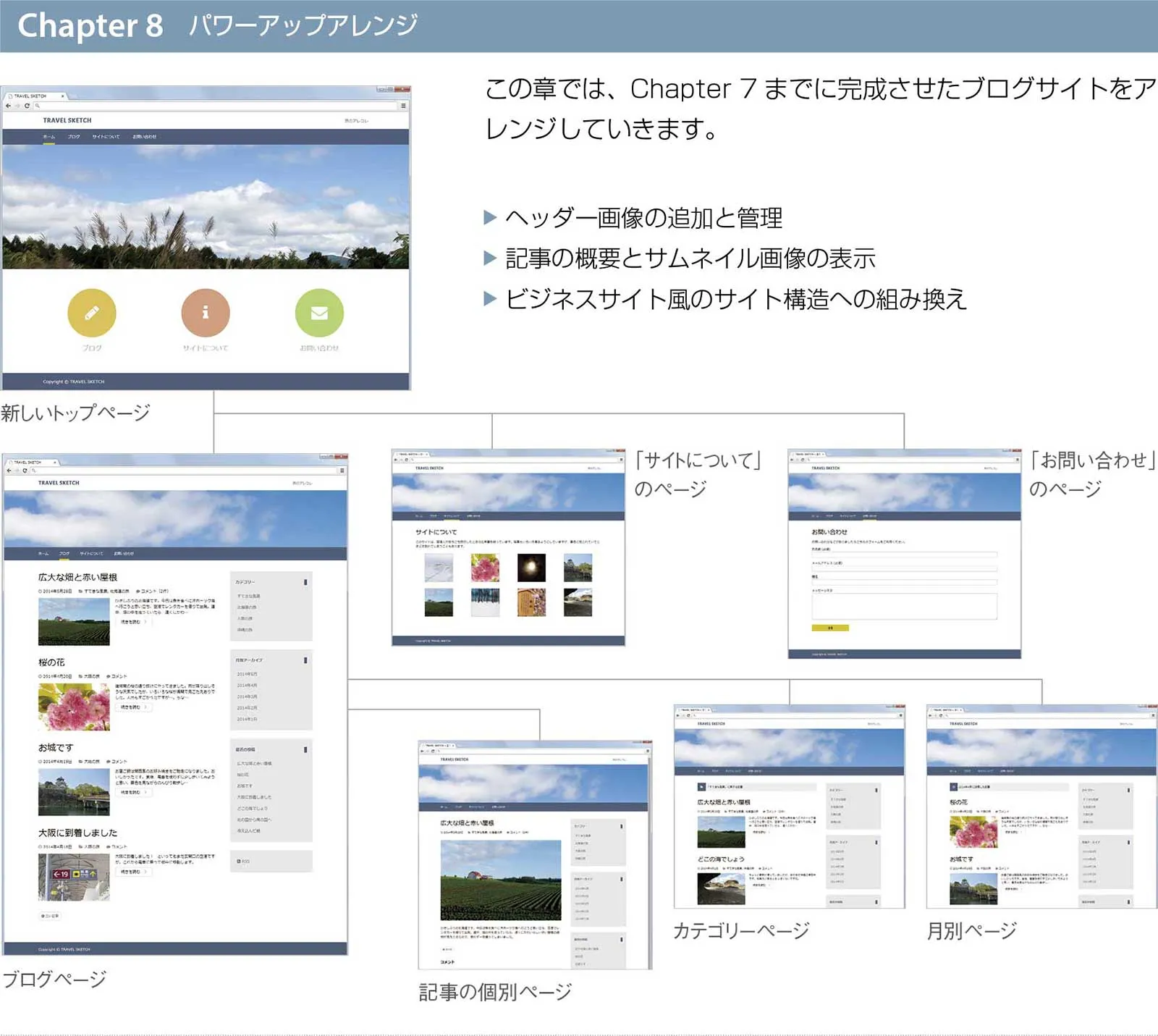
Chapter 8 パワーアップアレンジ
STEP 8-A1 ヘッダー画像を追加する
STEP 8-A2 カスタムヘッダーの機能でヘッダー画像を管理する
STEP 8-B1 記事の概要を表示する
STEP 8-B2 サムネイル画像を表示する
STEP 8-C1 サイトの構造を組み替える
APPENDIX
A わかりやすいURLにする
B ドラッグ&ドロップで画像をアップロードする
C アップロード済みの画像を生成し直す
D Internet Explorer 8に対応する
E ページに出力するクラス名の追加と削除
F HTMLのマークアップや適用されたCSSを確認する
G ローカルサーバー環境を用意する
H WordPress 4.xで搭載予定の新機能