Gutenbergで最新記事を表示するようなブロックは「ダイナミックブロック」と呼ばれます。標準でも「最新の記事」ブロックとして用意されていますが、現時点ではアイキャッチ画像の表示に対応していません。
そのため、『グーテンベルク時代のWordPressノート テーマの作り方 2(ランディングページ&ワンカラムサイト編)』では、ランディングページに最新記事の一覧を表示するのにサードパーティ製のブロック(StackableのPostsブロック)を使用していますが、オリジナルのブロック(カスタムブロック)を作るという考え方もあります。
Reactでカスタムブロックを作成するのは大変ですが、「Block Lab」というプラグインを利用すると、ダイナミックブロックもPHPで手軽に作成することができます。たとえば、「Latest Posts」というブロックを作成し、エディタに挿入すると次のように表示されます。ここでは記事の数を指定するフィールドを用意し、「6」と指定しています。

ブロックの選択を解除すると、6件の最新記事がリストアップされます。

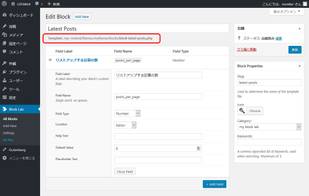
ブロックの作成やフィールドの設定は[Block Lab > All Blocks]で行ないます。ここでは以下のように設定しています。

ブロックのテンプレートファイルは赤枠で囲んだURLで用意します。通常のテンプレートと同じようにPHPで記述することができますので、ここでは『グーテンベルク時代のWordPressノート テーマの作り方 2(ランディングページ&ワンカラムサイト編)』の最新記事一覧のコード(P.135)を使用しています。ブロックのフィールドに入力した値は、Block Lab の block_field() で取得します。
<div class="block-latest-posts">
<?php $myposts = get_posts( array(
'post_type' => 'post',
'posts_per_page' => block_field( 'posts_per_page', false )
) ); ?>
<?php if( $myposts ):
foreach($myposts as $post):
setup_postdata($post); ?>
<article <?php post_class(); ?>>
<a href="<?php the_permalink(); ?>">
<?php if( has_post_thumbnail() ): ?>
<figure>
<?php the_post_thumbnail(); ?>
</figure>
<?php endif; ?>
<h3><?php the_title(); ?></h3>
</a>
</article>
<?php endforeach;
wp_reset_postdata();
endif; ?>
</div>書籍のデータサイズの都合で収録できなかった部分なのですが、これまでのPHPでのテンプレートの知識も活かすことができるBlock Labは、オリジナルのブロックを作成するのに便利なプラグインです。もちろん、これもサードパーティ製のブロックの1つではあるのですが…。