本書の企画は「AMPページがもっと増えてほしい」というところからスタートしています。
AMPはGoogleが中心となって開発を進めているフレームワークで、Webページの表示を高速化できるというメリットがあります。
ところが、いざAMPについて調べ始めても実態が見えてきません。アレがダメ、コレがダメという話だけが見えてきて、結局はテキストベースのシンプルなページにすることで高速表示を実現しているようなイメージになってしまいます。
そこで、大元の情報から細かく調べなおしたところ、コンポーネントベースではかなり開発が進んでいることが見えてきました。表現力に関しても今どきのWebページであれば必要十分なところまできていたため、一冊の本にまとめました。
AMPを使ったページ制作
AMPの開発スピードは速く、どんどん変化・発展しています。そんな中、フルスクラッチでAMPページを作ろうとすると、基本的なところに手間がかかり、AMPの実力を実感しにくいのが現状です。
そこで、本書ではWordPress本家のAutomattic社が開発している「AMP」プラグインを利用し、AMPを手軽に使える環境をセットアップします。そして、その上でAMPページを作成する方法を解説していきます。
WordPressに関してはプラグインの利用に必要になる部分など、必要最低限の解説しかしていませんのでご注意ください。この本は「WordPressレッスンブック」をAMPに対応させたものではなく、「AMPレッスンブック」という位置付けの一冊です。
AMPの表現力
本書ではAMPの主要なコンポーネントを活用し、次のようなAMPページを作成していきます。これまでのレッスンブックやデザインブックのサンプルページぐらいの構成であれば、まったく問題なく作成することができます。
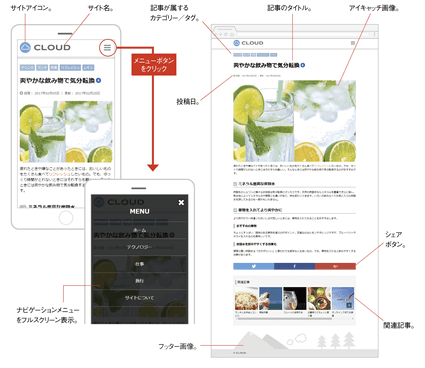
基本的なAMPページ

AMPページ:
http://amp-example.ebisu.com/assistant/amp/
Googleキャッシュ:
https://amp--example-ebisu-com.cdn.ampproject.org/c/amp-example.ebisu.com/assistant/amp/
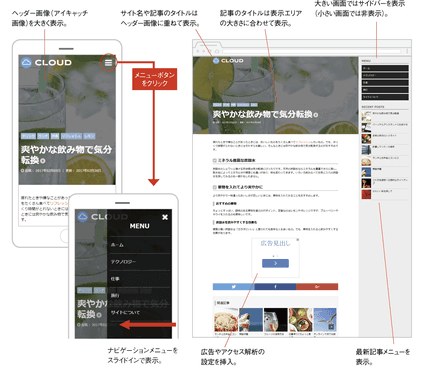
アレンジしたAMPページ

AMPページ:
http://amp-example.ebisu.com/glass/amp/
Googleキャッシュ:
https://amp--example-ebisu-com.cdn.ampproject.org/c/amp-example.ebisu.com/glass/amp/
本書で取り上げたコンポーネント
コンポーネントを利用することで、画像やビデオといった各種メディアの表示から、ナビゲーションメニューやカルーセル、フォーム、広告などの設定も可能になります。本書では次のようなコンポーネントについて取り上げています。
| amp-img | 画像を表示 |
|---|---|
| amp-video | ビデオを表示 |
| amp-audio | オーディを埋め込み |
| amp-anim | アニメーションGIFを表示 |
| amp-youtube | YouTubeのビデオを表示 |
| amp-twitter | Twitterのツイートを表示 |
| amp-instagram | Instagramの投稿を表示 |
| amp-facebook | Facebookの投稿を表示 |
| amp-iframe | 汎用コンテンツを埋め込み |
| amp-carousel | カルーセル/スライドショー |
| amp-lightbox | フルスクリーンのオーバーレイ表示 |
| amp-social-share | SNSのシェアボタン |
| amp-fit-text | テキストを表示エリアの大きさに合わせて表示 |
| amp-sidebar | 左右からスライドインするサイドバー |
| amp-ad | 広告を表示 |
| amp-sticky-ad | 広告を画面下部に固定表示 |
| amp-analytics | アクセス解析 |
| amp-pixel | トラッキングピクセル |
| amp-form | フォーム |
| amp-accordion | アコーディオンパネル |
| amp-image-lightbox | 画像のライトボックス |
| amp-fx-flying-carpet | フライングカーペット |
最後に、もう一度繰り返しになりますが、この本は「WordPressレッスンブック」がAMPに対応した本ではありません。AMPとはどういうものなのか、どの程度の表現力があるのかを確認できるレベルの本です。
そして、そこから先、AMPページを発展させていくのに必要な情報は盛り込めたのではないかと思います。